经常喜欢上网的人会发现,当你打开一个网站后,在浏览器地址栏最前面有一个小图标,这个是可以自己添加的。我们所看到的网站几乎大部分都有这个图标的,像大到BAT,小到个人站长。假如你上线了一个的新网站,想在浏览器打开网站后,能看到自己设计的图标,下面我就以我自己博客为例来说一下怎么添加这个小图标吧,希望对新手或者不懂的同学有所帮助!

首先,准备一个ICO格式的文件。这个文件需要自己制作一下,刚开始准备好你想显示的那个logo图片吧,图片尽量选用PNG格式的,选择16*16像素备用。然后在百度上搜索一下ICO图标在线制作,会有很多工具可以使用的。当然了,你可以用Favicon.ico在线转化工具,把图片转化为Favicon.ico的站点图标。推荐两款在线转化的工具:
ico在线转化工具站点1:http://www.ico.la/;
ico在线转化工具站点2:http://www.chaMi.coM/htMl-kIT/seRvices/Favicon/;
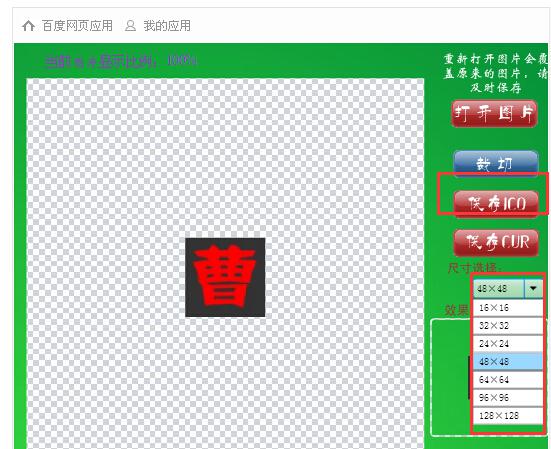
在这里我就以百度上面的那个应用为例截图看看:

打开图片,把存放在本地电脑上那个图片导入进来,看我导入我自己的是这个样子的,以“曹&Rdquo;字为例,选好尺寸为16*16,然后保存ICO,就可以把ICO文件保存好到本地,将转换好的ico文件改名为Favicon.ico,这个文件也就算是完成了,看下图所示:

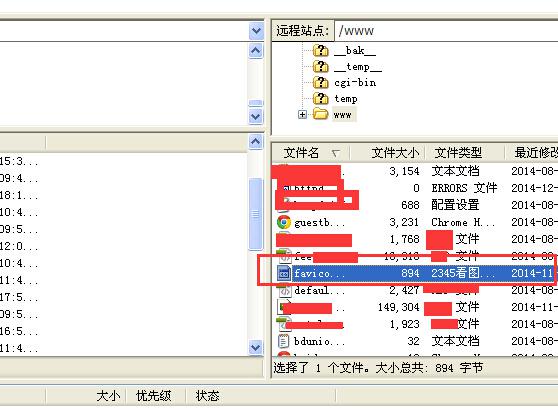
然后,将你存放于本地上的ICO文件用FTP工具上传到你网站的跟目录,我自己上传的截图出来看看吧,看下图所示:

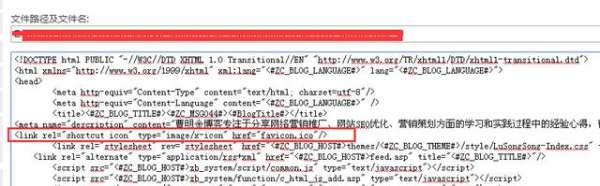
其次就是在你网站源码,index页面中代码中,在head标签中添加代码:,接着就是保存啦。以我博客为例来个截图:

最后,在你在服务器上保存好了,就生效了,你可以打开浏览器重新输入你网址,看看是不是你刚才那个设计的小图标出来了呢,是不是挺简单的。

