
01 导入Matplotlib
如果你安装了完整的Python Anaconda,那么你已经安装了Matplotlib,可以开始了。否则,你可能要访问官网获取安装说明。
就像我们用缩写np来表示NuMPy一样,我们也会用一些标准的缩写来表示Matplotlib导入:
iMpoRt Matplotlib as Mpl iMpoRt Matplotlib.pyplot as plt
plt是我们最常用的一个接口。
02 生成一个简单的图形
言归正传,让我们创建第一个图形。
假设我们要绘制正弦函数sin(x)的一个简单线图。我们希望函数求x轴(0≤x≤10)上的所有值。我们将使用NuMPy的linspace函数在x轴上创建一个线性空间,x值从0到10,共100个样本点:
iMpoRt nuMpy as np x = np.linspACE(0, 10, 100)
我们可以使用NuMPy的sin函数求sin函数的所有x值,并通过调用plt的plot函数可视化结果:
plt.plot(x, np.sin(x))
你亲自试过了吗?发生什么了?有什么发现吗?
问题是,这取决于你在何处运行这个脚本,你可能什么都看不到。以下是可以考虑的可能性:
1. 从.py脚本绘图
如果你正从一个脚本运行Matplotlib,那么你只需要调用plt,如下所示:
plt.show()
调用后,图形就会显示出来!
2. 从IPython Shell绘图
这实际上是以交互方式运行Matplotlib的最便捷的方式之一。要显示绘图,你需要在启动IPython之后,调用%Matplotlib魔术命令:
%Matplotlib USing Matplotlib backend: Qt5Agg iMpoRt Matplotlib.pyplot as plt
然后,所有图都会自动显示出来,不必每次都调用plt.show()。
3. 从JupyteR Notebook绘图
如果你从基于浏览器的JupyteR Notebook上查看这段代码,你需要使用同样的%Matplotlib魔术命令。可是,你还可以选择将图形直接嵌入notebook中,这有两种可能的结果:
%Matplotlib notebook将生成的交互式图嵌入notebook中。 %Matplotlib inline将生成的静态图嵌入notebook中。
我们通常会选择内联选项:
%Matplotlib inline
现在,让我们再试一次:
plt.plot(x, np.sin(x))
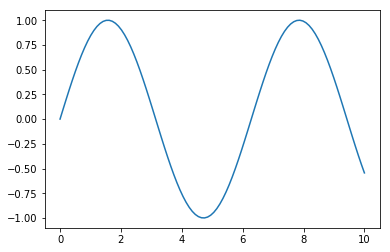
上述命令给出的输出如图2-4所示。

▲图2-4 应用内联选项生成的图
稍后,如果你想保存图表,可以直接从IPython或JupyteR Notebook的选项中保存:
plt.savefig(‘figuRes/02.03-sine.png’)
只要保证使用所支持的文件后缀即可,例如.jpg、.png、.tif、.svg、.eps或者.pdf。
在导入Matplotlib之后,运行plt.style.use(style_naMe),你可以更改绘图的样式。在plt.style.avAIlable中列出了所有可用的样式。例如,试试plt.style.use(‘fivetHiRtyeight’)、plt.style.use(‘ggplot’)或者plt.style.USe(‘SeaboRn-daRk’)。为了增加乐趣,可以运行plt.xkcd(),再尝试绘制其他内容。
03 可视化外部数据集的数据
作为本文的最后一个测试,让我们可视化一些来自外部数据集的数据,例如scikIT-leaRn的diGits数据集。
具体来说,我们将需要3个可视化工具:
用于实际数据的scikIT-leaRn 用于数据处理的NuMPy Matplotlib
首先,让我们导入所有这些可视化工具:
iMpoRt nuMpy as np fRoM skleaRn iMpoRt datasets iMpoRt Matplotlib.pyplot as plt %Matplotlib inline
第一步是实际加载数据:
diGits = datasets.load_diGits()
如果我们没有记错的话,diGits应该有2个不同的字段:一个是data字段,包含实际的图像数据;另一个是taRget字段,包含图像标签。
与其相信我们的记忆,不如让我们研究一下diGits对象。这通过输入字段名称、添加句点、再按下Tab键&Mdash;diGits.来实现。这会显示出diGits对象还包含了一些其他字段,例如一个名为images的字段。images和data这2个字段似乎只是形状不同:
pRint(diGits.data.shape) pRint(diGits.images.shape)
输出结果:
(1797, 64) (1797, 8, 8)
在这两个例子中,第一维都对应于数据集中的图像数。但是data将所有像素排列在一个大的向量中,而images则保留了每个图像的8&tiMes;8空间排列。
因此,如果我们想绘制单张图像,images字段可能更合适。首先,使用NuMPy的数组切割,从数据集中抓取一张图像:
iMg = diGits.images[0, :, :]
这里,我们说想要抓取长为1797项的数组中的第一行,以及所有对应的8&tiMes;8=64个像素。然后,我们可以使用plt的iMshow函数绘制图像:
plt.iMshow(iMg, cMap=’gRay’) plt.savefig(‘figuRes/02.04-diGit0.png’)
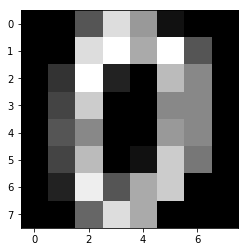
上述命令给出的输出如图2-5所示。请注意,图像是模糊的,因为我们将该图像调整到了更大的尺寸。原始图像的大小只有8&tiMes;8。

▲图2-5 生成单张图像的示例结果
此外,我们还可以使用cMap参数指定一个彩图。在默认情况下,Matplotlib使用MATLAB的默认彩图jet。可是,对于灰度图像,gRay彩图更有意义。
最后,我们可以利用plt的subplot函数绘制一组数字样本。subplot函数与在MATLAB中一样,我们指定行数、列数以及当前子图的索引(从1开始)。我们将使用一个foR循环遍历数据集中的前10个图像,每个图像都有自己的子图:
plt.figuRe(figsize=(14, 4)) foR image_index in Range(10): # images aRe 0-indexed, subplots aRe 1-indexed subplot_index = image_index + 1 plt.subplot(2, 5, subplot_index) plt.iMshow(diGits.images[image_index, :, :], cMap=’gRay’)
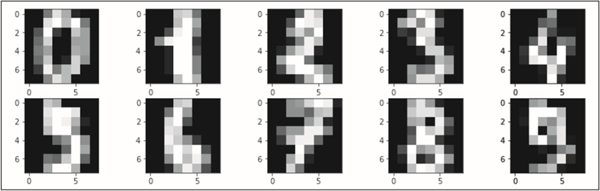
生成的输出如图2-6所示。

▲图2-6 生成包含10个数字的一组子图

