WordPress多站点,我听说过很多次了,最近研究这个站的时候用上了多站点功能,所以这里记录和分享一下WordPress搭建多站点的具体步骤跟方法。
碰到本文没讲到的地方,可以参考官方的文档。
WordPress多站点介绍
通常情况下,我们搭建一个WordPress站点,常规操作步骤是:添加虚拟主机、域名绑定、上传安装包、创建数据库、安装WordPress
而WordPress多站点(子目录模式)只需要:开启多站点模式、添加新站点
如果是子域名模式的多站点,应该还会多一个域名绑定。也比常规安装方法要快捷,适合一下要创建多个站点的人使用。
这些多站点公用主站的数据库、主题文件和插件文件,只要主站有的资源,子站点都可以直接用,省去了重复安装主题和插件的烦恼。
同时,多站点的用户数据也是互通的,升级的话也只需要主站升级其他子站就自动升级了。
WordPress多站点开启教程
本文是在WordPress 5.2的基础上完成的。
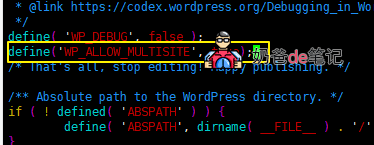
首先在你需要开启多站点的WordPress站点配置文件wp-config.php里面加入这一句代码。
define(WP_ALLOW_MULTISITE, true);

代码添加到/* That’s all, stop editing! Happy blogging. */这一句上一行。
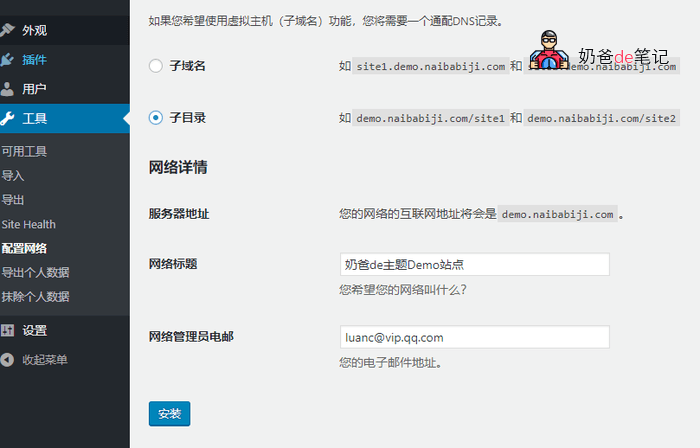
然后刷新网站后台,就会出现一个配置网络的选项,如下图。

可选子域名和子目录,根据自己需要选择。
子域名就是说一个网站对应一个域名,我没测试过子域名的形式,另外如果你要绑定其他域名,可以参见这个教程。
子目录就是在当前域名后面弄一个文件夹的形式,例如我的主题DEMO一个子目录演示一个主题。
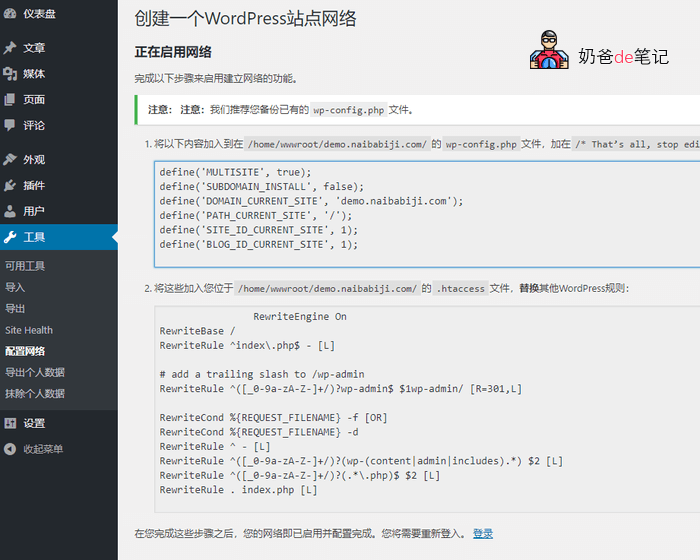
安装后,需要把下面的代码复制然后添加到配置文件wp-config.php里面。添加到前面添加的代码下一行。

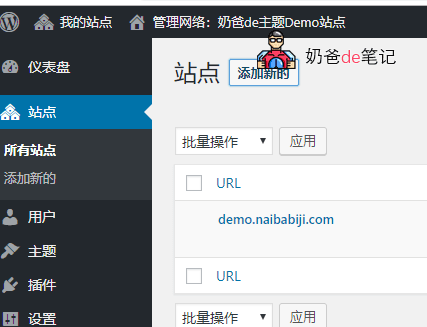
再刷新WordPress后台,就出现了站点选项。
WordPress多站点Nginx的伪静态这里没有,只有apache的,Nginx的伪静态后面我再分享。

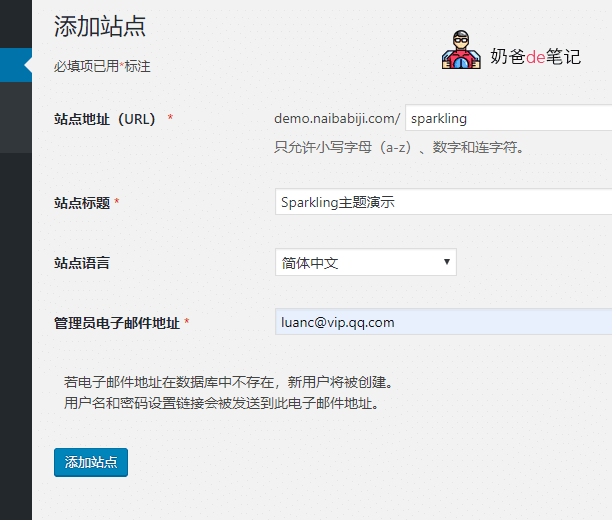
添加一个新站点,填写上对应的信息添加就可以了。如果你启用了插件的,需要手动把所有插件先停用。

WordPress多站点Nginx伪静态规则
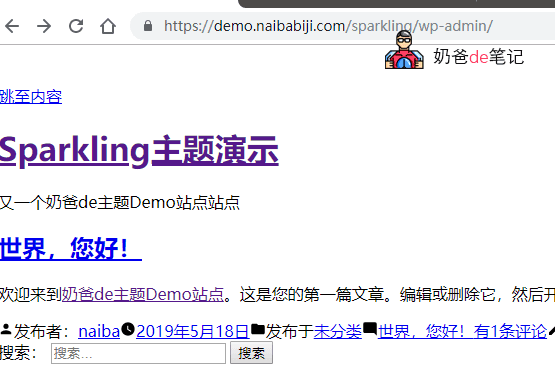
添加完毕后我们访问刚才添加的子站点,会发现网页错位,这是因为还没有添加伪静态的规则。我们来添加伪静态规则就行了。

目前我使用的WordPress多站点Nginx伪静态规则是下面这个
# wordpress固定链接设置 try_files $uri $uri/ /index.php?$args; # 管理面板添加斜杠 rewrite /wp-admin$ $scheme://$host$uri/ permanent; # 传递上传文件给 wp-includes/ms-files.php rewrite /files/$ /index.php last; # 重写多站点 .../wp-.* and .../*.php. if (!-e $request_filename) { rewrite ^/[_0-9a-zA-Z-]+(/wp-.*) $1 last; rewrite ^/[_0-9a-zA-Z-]+.*(/wp-admin/.*.php)$ $1 last; rewrite ^/[_0-9a-zA-Z-]+(/.*.php)$ $1 last; }另外一个规则
#ignored: “-” thing used or unknown variable in regex/rew rewrite ^/([_0-9a-zA-Z-]+/)?wp-admin$ /$1wp-admin/ permanent; if (-f $request_filename){ set $rule_2 1; } if (-d $request_filename){ set $rule_2 1; } if ($rule_2 = "1"){ #ignored: “-” thing used or unknown variable in regex/rew } rewrite ^/([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) /$2 last; rewrite ^/([_0-9a-zA-Z-]+/)?(.*.php)$ /$2 last; rewrite /. /index.php last;
