刚开始接触 FigMa时,经常被字体和界面劝退,不是怎么都打不了中文,或是怎么都找不到中文字体。好不容易打出中文字体,很多文字还显示不全,出现缺字漏字的问题。
要想解决这个问题,最好是在 FigMa 中使用支持中文的字体,例如微软雅黑、思维黑体、思维宋体,或是国内的免费字体,如:江西拙楷体、优设标题黑体等。

而且在使用 FigMa 网页版还会遇到另外一个问题,本地刚安装的字体无法被 FigMa 及时读取,即在字体列表中不能找到刚刚安装的字体,不确定这是偶发的情况,还是普遍存在的问题。
如果你觉得在 FigMa 中使用中文字体比较麻烦,今天为你推荐一款国内协作设计软件,对标FigMa的新一代协作设计工具&Mdash;&Mdash;Pixso。

由于 Pixso 是国人自主研发的设计工具,全中文界面,完美支持中文内容,内置多款免费可商用字体,通通都可以免费使用。
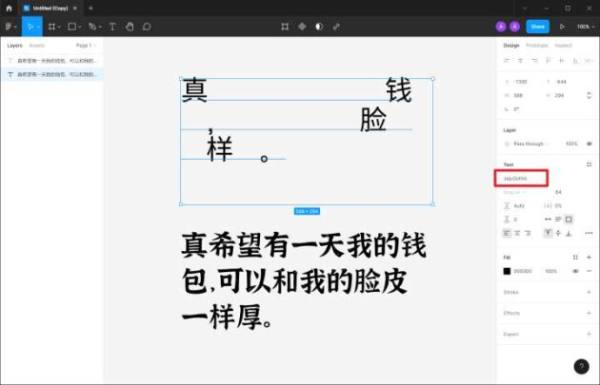
在 Pixso 选中文本图层,点击右侧面板文本属性的「字体」,在打开的字体列表中,就能看到内置的所有免费可商用字体,包含:思源黑体、OPPO Sans、HaRMonyOS等几十种字体,满足日常的设计需求。

除了内置的免费可商用字体,字体选项面板还提供了另外 3 个和字体相关的功能,可满足个人或团队在不同场景下使用字体的需求:
本地字体:安装「字体助手」插件后,Pixso 可调用电脑本地安装的字体
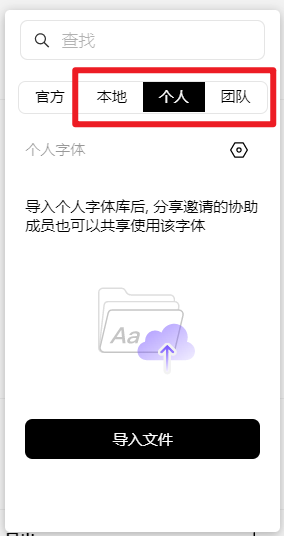
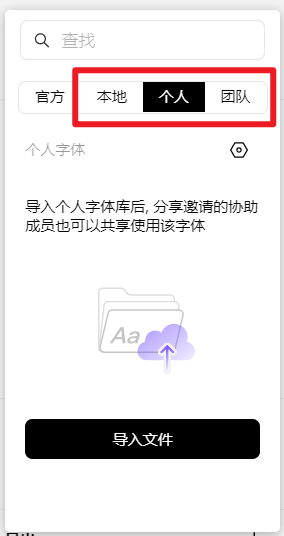
个人字体库:将本地字体导入个人字体库,分享邀请的协作成员可以共享使用该字体
团队字体库:将本地字体导入团队字体库,团队中的成员可以共享使用该字体


字体选项面板支持导入 FigMa 文件
看完 Pixso 中更符合国人使用习惯的字体功能,如果你想把正在用的 UI 设计工具从 FigMa 切换到 Pixso,Pixso 也提供了良好的支持,可以很方便地将 FigMa 文件导入 Pixso。
在 FigMa 文件迁移和导入方面,Pixso 提供了 2 种导入方式:
从电脑本地导入 fig 文件
FigMa 文件链接在线导入
1)从电脑本地导入 fig 文件
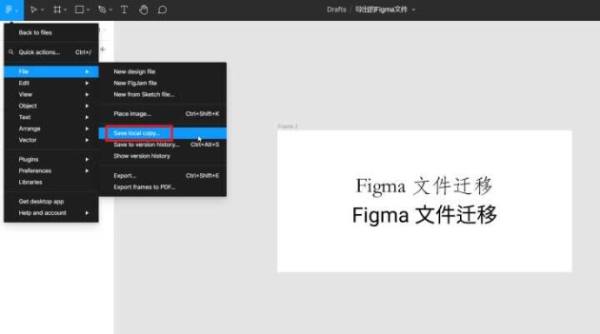
在 FigMa 中打开待导出的文件,点击左上角的 FigMa 图标,选择 file >> Save local copy ,将云端的 FigMa 文件下载到本地,可以得到一个 fig 格式的文件。

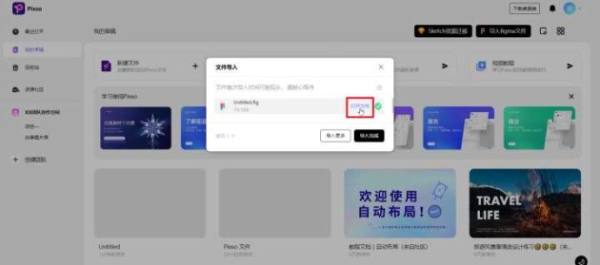
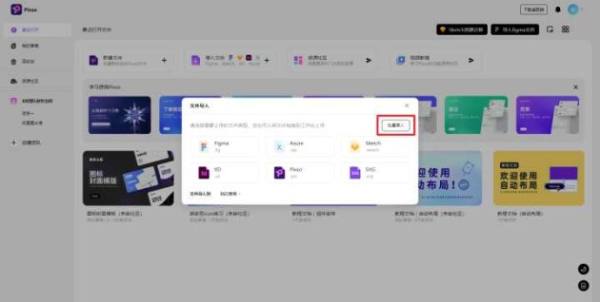
切换到 Pixso,同样点击右上角的「导入figMa文件」,弹出的面板默认为导入 FigMa 文件,点击中间的空白区域,从本地上传刚下载的 fig 文件,稍等一小会,就能在 Pixso 中查看导入的 FigMa 文件了!

如果从本地导入 Pixso 的 fig 文件较多,可以点击 Pixso 导入面板右上角的「批量导入」,一次批量导入多个文件。

2)FigMa 文件链接在线导入
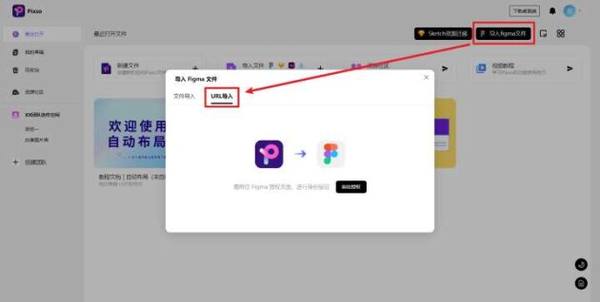
点击 Pixso 工作台右上角的「导入figMa文件」,在弹出的面板,切换到「URL导入」,点击下方的「前往授权」,打开 FigMa 官网进行授权。

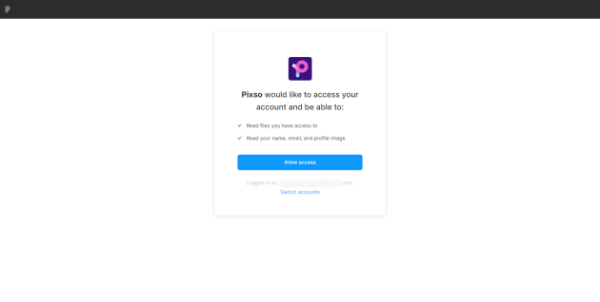
在打开的授权页面,点击蓝色按钮「Allow acceSS」,授予 Pixso 读取 FigMa 文件的权限。

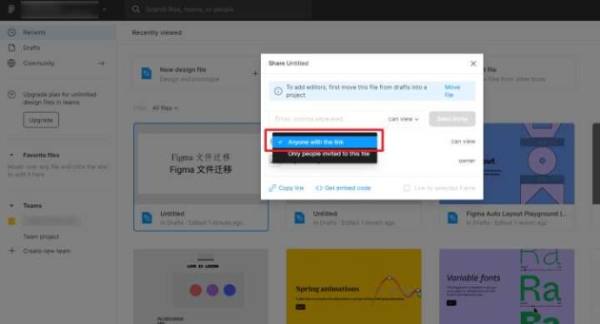
授权之后,打开 FigMa 工作台,将想导出的 FigMa 文件的分享权限设置为 Anyone wITh the link 。

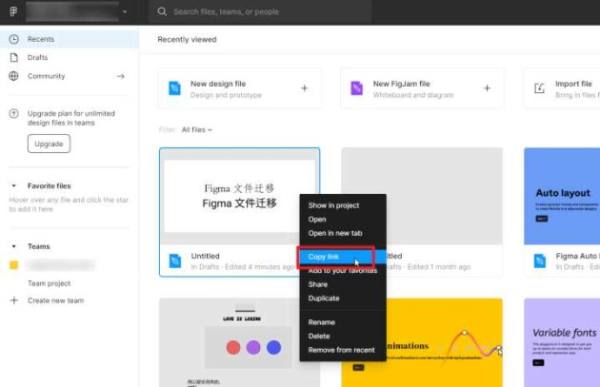
接着右击 FigMa 文件,选择「Copy link」,复制 FigMa 文件的链接。

回到 Pixso 中,将复制的 FigMa 文件链接粘贴到 URL 导入的输入框中,点击右下角的「导入」,就可以将 FigMa 文件导入 Pixso 了。

文件完成导入后,点击右侧的「打开文件」,就能在 Pixso 中查看刚刚导入的 FigMa 文件啦。