这篇文章主要介绍了jQueRy使用Hide()、toggle()函数实现相机品牌展示隐藏功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
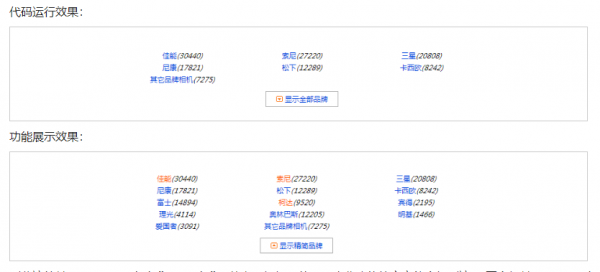
最近在学习jQueRy时接触到了show()、Hide()、toggle()函数,于是利用这几个函数练习了一个使元素显示隐藏的案例:
小提示:代码中切换按钮上下的小图标可以在此链接品牌展示功能图片中获取
到此这篇关于jQueRy使用Hide()、toggle()函数实现相机品牌展示隐藏功能的文章就介绍到这了,更多相关jQueRy使用Hide()、toggle()函数实现相机品牌展示隐藏功能内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源:脚本之家
链接:https://www.jb51.net/aRticle/204997.htM