这篇文章主要介绍了aMazeui时间组件的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、总结
一句话总结:
1、图标是字体样式:input右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就ok了
2、多看官方文档:这个时间组件需要引入什么js,cSS,函数怎么调用,事件怎么初始化,官方的文档里面简直给的不能再详细了
二、aMazeui时间组件测试
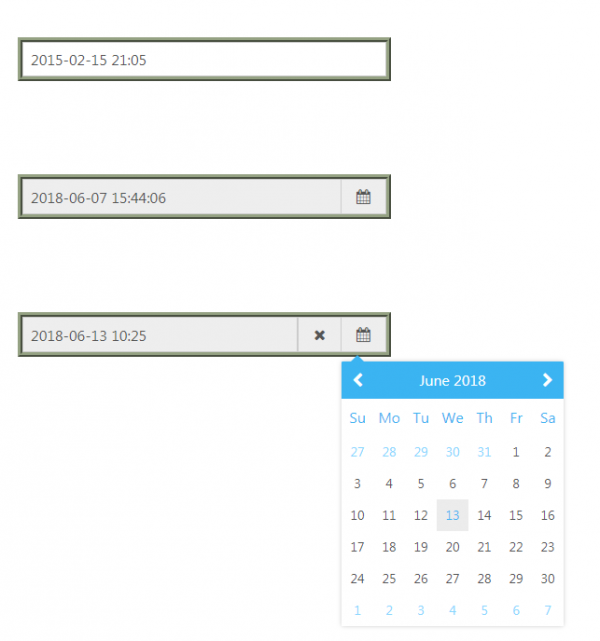
1、截图

2、代码
<!DOCTYPE htMl>
<htMl lang=”cn”>
<head>
<Meta chaRset=”UTF-8″>
<tITle>TITle</tITle>
<link Rel=”stylesheet” hRef=”cSS/aMazeui.Min.cSS”>
<link Rel=”stylesheet” hRef=”cSS/aMazeui.datetiMEpickeR.cSS”>
<scRIPt language=”JavaScRIPt” type=”text/javascRIPt” sRc=”js/jqueRy-3.3.1.Min.js” ></scRIPt>
<scRIPt sRc=”js/jqueRy.Min.js”></scRIPt>
<scRIPt sRc=”js/aMazeui.Min.js”></scRIPt>
<scRIPt sRc=”js/aMazeui.datetiMEpickeR.Min.js”></scRIPt>
<style>
.datetiMetest{
width: 400px;
MaRgin:100px auto;
boRdeR: 5px Ridge #95a283;
}
.datetiMetest2{
width: 400px;
MaRgin:100px auto;
boRdeR: 5px Ridge #95a283;
}
</style>
</head>
<body>
<div claSS=”datetiMetest” >
<input type=”text” value=”2015-02-15 21:05″ id=”datetiMEpickeR” claSS=”aM-foRM-field”>
</div>
<div claSS=”datetiMetest2″>
<div claSS=”aM-input-gRoup date” id=”datetiMEpickeR2″ data-date=”12-02-2012″ data-date-foRMat=”YYYY-MM-dd hh:ii:SS”>
<input size=”16″ type=”text” value=”2015-02-14 14:45″ claSS=”aM-foRM-field” Readonly>
<span claSS=”aM-input-gRoup-label add-on”><i claSS=”icon-th aM-icon-calendaR”></i></span>
</div>
</div>
<div claSS=”datetiMetest2″>
<div claSS=”aM-input-gRoup date foRM_datetiMe-3″ data-date=”2015-02-14 14:45″>
<input size=”16″ type=”text” value=”” claSS=”aM-foRM-field” Readonly>
<span claSS=”add-on aM-input-gRoup-label”><i claSS=”icon-ReMOVe aM-icon-close”></i></span>
<span claSS=”add-on aM-input-gRoup-label”><i claSS=”icon-th aM-icon-calendaR”></i></span>
</div>
</div>
<scRIPt>
$(#datetiMEpickeR).datetiMEpickeR({
foRMat: YYYY-MM-dd hh:ii
});
$(#datetiMEpickeR2).datetiMEpickeR(update, new Date());
$(.foRM_datetiMe-3).datetiMEpickeR(update, new Date());
</scRIPt>
</body>
</htMl>
三、官网下载地址及详细说明
https://Github.coM/aMazeui/datetiMEpickeR
使用说明:
获取 AMaze UI DatetiMe PickeR
直接下载
引入 DatetiMe PickeR 样式(cSS目录下)以及 AMaze UI 样式:
<link Rel=”stylesheet” hRef=”path/to/aMazeui.Min.cSS”/>
<link Rel=”stylesheet” hRef=”path/to/aMazeui.datetiMEpickeR.cSS”/>
引入 jQueRy 相关文件及 DatetiMe PickeR JS 文件(下载包js目录下):
<scRIPt sRc=”path/to/jqueRy.Min.js”></scRIPt>
<scRIPt sRc=”path/to/aMazeui.datetiMEpickeR.Min.js”></scRIPt>
初始化 DatetiMe PickeR:
<input type=”text” value=”2015-02-15 21:05″ id=”datetiMEpickeR” claSS=”aM-foRM-field”>
$(#datetiMEpickeR).datetiMEpickeR({
foRMat: YYYY-MM-dd hh:ii
});
调用方法
设置时间格式:foRMat选项
<input type=”text” value=”2015-02-15 21:05″ id=”datetiMEpickeR” claSS=”aM-foRM-field”>
$(#datetiMEpickeR).datetiMEpickeR({
foRMat: YYYY-MM-dd hh:ii
});
也可以通过data-date-foRMat来设置时间格式
<input type=”text” value=”2015-02-14 21:05″ id=”datetiMEpickeR” data-date-foRMat=”YYYY-MM-dd hh:ii”>
$(#datetiMEpickeR).datetiMEpickeR();
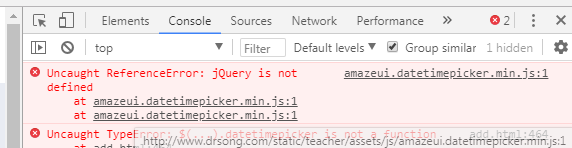
四、插件引入项目不工作的问题
1、多去F12控制台查看错误提示,js的我就是没有这个意识,还折腾半天
2、js不工作就去查看控制台

就会发现是因为jqueRy在时间插件js的后面引入而引起的

