这篇文章主要介绍了AMazeUI中各种的导航式菜单与解决方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
与Bootstrap一样,AMazeUI提供的导航式菜单也是喜欢蜷缩在右上角的一个按钮里面,然后一点击就向下拉开一大段距离。这样很不友好。此前《【AMazeUI】手机版页面的顶部导航条HeadeR与侧边导航栏oFFCanvas》(点击打开链接)是一种解决方案,但是对于一些不使用页面的页面,这种方案则无能无力。
对于此有如下的几种方案可以解决:
一、改造AMazeUI提供的手机端文字横排菜单
AMazeUI提供的手机端文字横排菜单的背景颜色是白色的,字体是蓝色的,没有提供相应的claSS去改写里面的字体,
我们可以为背景与文字添加一个cSS,改写其背景与文字颜色
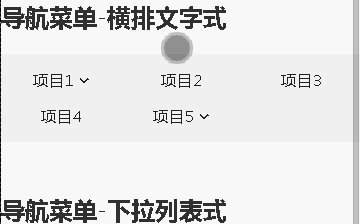
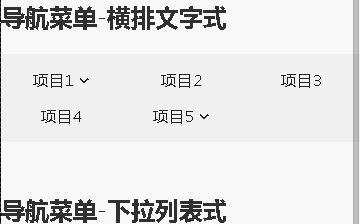
效果如下:

代码如下:
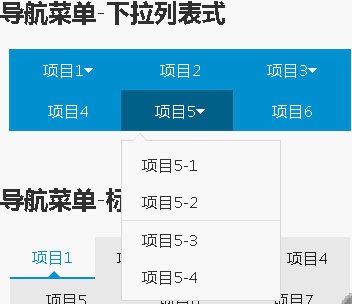
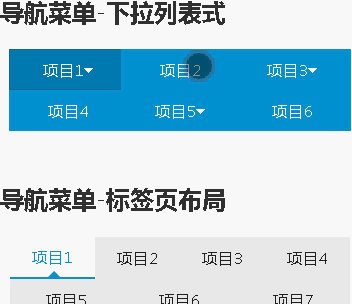
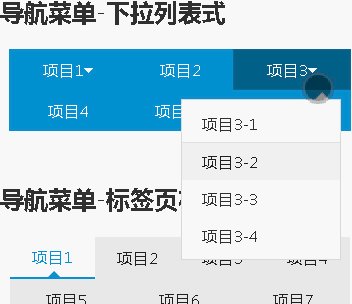
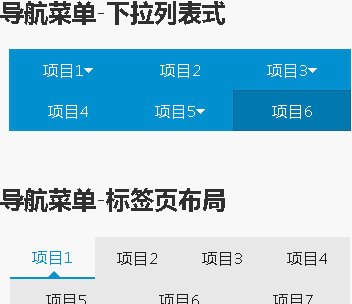
二、利用按钮组与下拉按钮
这里运用了解决Bootstrap导航栏的思想,《【BootstRap】导航栏navbaR在IE8上的缺陷与解决方案》(点击打开链接),但是AMazeUI的按钮组与下拉按钮的复合相当不给力。没有提供下拉按钮与按钮复合的按钮组。同时,其栅格化布局也无法约束其下拉按钮的大小,因此,必须自己整几个div,调节其width与MaRgin属性,规范其大小。
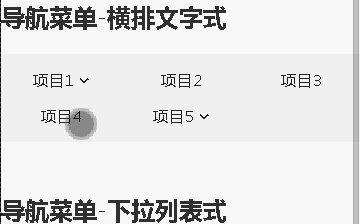
效果如下:

代码如下:
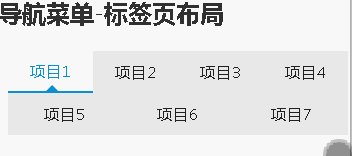
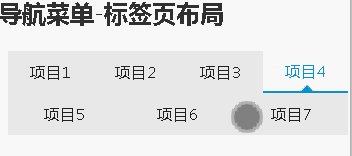
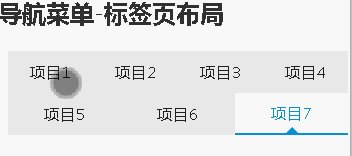
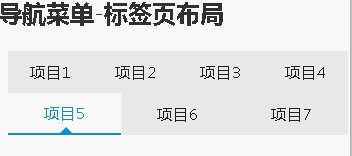
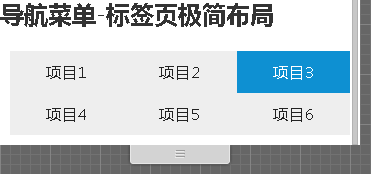
三、利用无下拉项目的标签页
其实手机里面的导航真的无须使用下拉项目。下拉菜单在手机屏幕上是很难点的。直接利用标签页设置一个导航。代码也短,用户也不会不满意。关键是AMazeUI本来就提供这种布局。然后,你再于这个页面里面布置二级导航也可以。
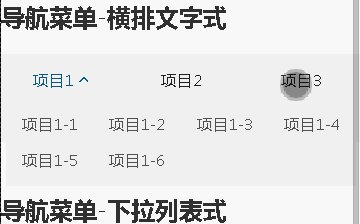
效果如下:

代码如下:

代码如下:


