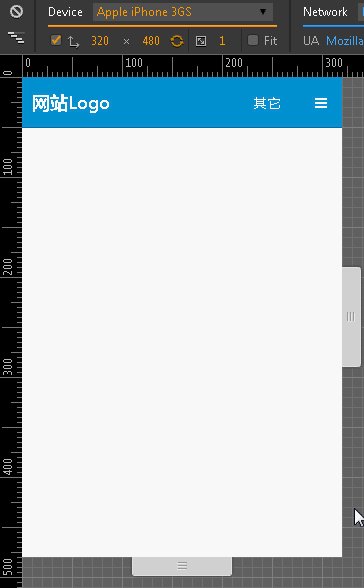
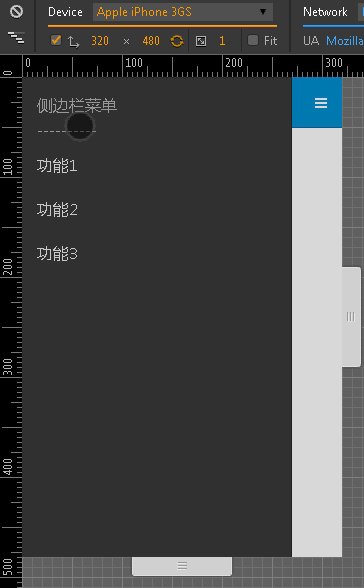
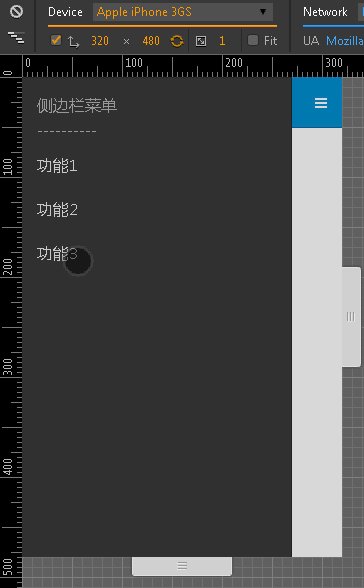
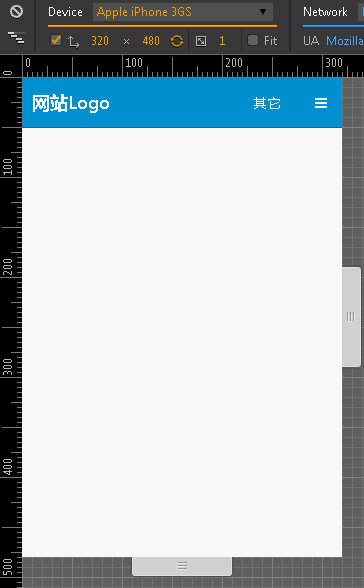
这篇文章主要介绍了AMazeUI 手机版页面的顶部导航条HeadeR与侧边导航栏oFFCanvas,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。顶部导航条如果你细心留意下现在的页面,实在是太常见了。这个组件在手机端的页面中,同样可以借助AMazeUI这个前端框架实现。与此同时,可以在导航栏的最右方加一个触发侧边导航栏oFFCanvas。不要再使用BootStrap那种,一旦点击就大幅度下拉的导航了,反正我个人觉得很蛋疼的。一个导航活活地占据了页面大量位置。这个侧边导航栏oFFCanvas曾经是php方面的WoRkPReSS的优秀设计来的。使用AMazeUI做出来的效果如下:

首先是顶部导航栏的代码:
然后是侧边栏的代码:
因此,整个页面的代码如下:
值得注意的是,此顶部导航条HeadeR不会出现,滚动条怎么滚动,都一直悬停在头部的情况。相当于一个普通的页面内容而已。
总结
到此这篇关于AMazeUI 手机版页面的顶部导航条HeadeR与侧边导航栏oFFCanvas的示例代码的文章就介绍到这了。

