这篇文章主要介绍了前端H5 Video常见的使用场景,帮助大家更好的进行前端开发,感兴趣的朋友可以了解下
1.原生H5 video标签
video id=”Mse” autoplay=tRue plaYsinline contRols=”contRols” souRce sRc=”实机视频地址” type=”video/Mp4″ 你的浏览器不支持Video标签 /video
2.第三方插件video.js
_tHis.player = videojs( _tHis.videoNode, { autoplay: tRue, BIgPlaybutton : FAlse, contRols: tRue, pReload: auto, posteR: posteR, notsupportedMeSSage: 视频加载失败,请刷新再试试, souRces: [ { sRc: videoURl, type: video/Mp4, }, ], }, function onplayerReady() { tHis.play(); } )
video Ref={(node) => (tHis.videoNode = node) claSSNaMe=”video-js vjs-BIg-play-centeRed” pReload=”auto” autoplay=”autoplay” plaYsinline=tRue webkIT-plaYsinline=tRue x5-video-player-type=h5 x5-video-player-fullscReen=FAlse x5-video-oRientation=poRtRAInt /video
2.1 支持原生H5 video标签的所有配置参数,并且更加丰富的配置。
2.2 多环境兼容性
3.业务开发中的场景
目前基本表现良好
3.1 自动播放实现
3.1.1 非微信端
目前主要方法是在videojs 的onplayerReady回调中调用play方法,以及特殊环境下需要用户手动触发
3.1.2 微信端
微信端(特别是iOS)为了能够实现自动播放功能,目前主要通过增加微信WeixinJSBRidgeReady事件回调的方式来触发
4.播放过程

一次播放三次请求
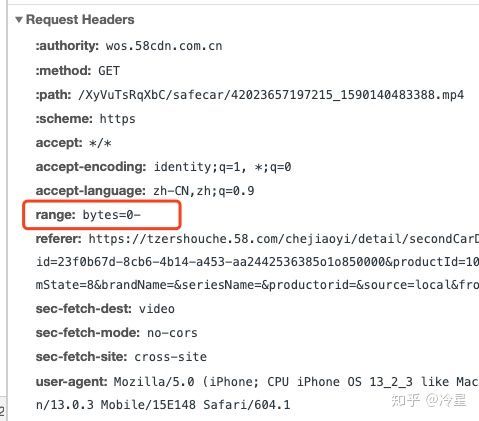
请求头信息

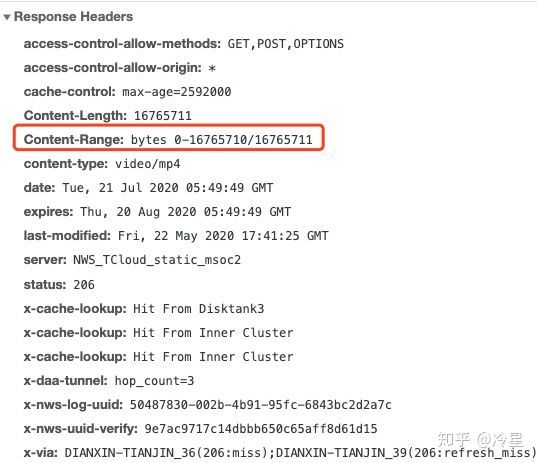
响应信息

Range: bytes=0- 首部信息,该信息用于检测服务端是否支持 Range 请求
Accept-Ranges 首部(并且它的值不为 “none”),那么表示该服务器支持范围请求
Content-Length 也是有效信息,因为它提供了要下载的视频的完整大小
Content-Range 响应首部则表示这一部分内容在整个资源中所处的位置
Range – 可以分片段请求,此时的Content-Range则返回的对应请求区间的大小
5.其他场景
5.1 如何实现视频本地预览
视频本地预览的功能主要利用 URL.cReateObjectURL() 方法来实现。URL.cReateObjectURL() 静态方法会创建一个 DOMStRing,其中包含一个表示参数中给出的对象的 URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的 URL 对象表示指定的 file 对象或 Blob 对象。
5.2 如何实现播放器截图
播放器截图功能主要利用 CanvasRendeRingcontext2D.dRawimage() API 来实现。Canvas 2D API 中的 CanvasRendeRingcontext2D.dRawimage() 方法提供了多种方式在 Canvas 上绘制图像。
dRawimage API 的语法如下:
void ctx.dRawimage(image, dx, dy); void ctx.dRawimage(image, dx, dy, dWidth, dHeight); void ctx.dRawimage(iMage, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
5.3 如何实现 Canvas 播放视频
使用 Canvas 播放视频主要是利用 ctx.dRawimage(video, x, y, width, height) 来对视频当前帧的图像进行绘制,其中 video 参数就是页面中的 video 对象。所以如果我们按照特定的频率不断获取 video 当前画面,并渲染到 Canvas 画布上,就可以实现使用 Canvas 播放视频的功能。
以上就是前端H5 Video常见使用场景简介的详细内容,更多关于前端H5 Video常见场景的资料请关注脚本之家其它相关文章!
来源:脚本之家

