这篇文章主要介绍了jQuery使用hide()、toggle()函数实现相机品牌展示隐藏功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下。
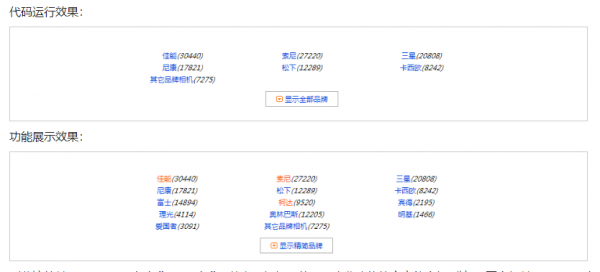
最近在学习jQuery时接触到了show()、hide()、toggle()函数,于是利用这几个函数练习了一个使元素显示隐藏的案例:
小提示:代码中切换按钮上下的小图标可以在此链接品牌展示功能图片中获取
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>使用hide()、toggle()函数实现相机品牌展示</title>
<style type=”text/css”>
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore, .showless {
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a, .showless a {
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 3px;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 3px;
}
.promoted a {
color: #F50;
}
</style>
<script type=”text/javascript” src=”https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js”></script>
<script type=”text/javascript”>
$(function () {
$(“ul li:gt(5):not(:last)”).hide();
var multiPromoted = $(“li”).filter(“:contains(佳能),:contains(索尼),:contains(柯达)”);
$(“div div a”).click(function () {
$(“ul li:gt(5):not(:last)”).toggle();
if ($(“ul li:gt(5):not(:last)”).is(“:hidden”)) {
$(“a > span”).html(“显示全部品牌”);
$(“div div”).removeClass();
$(“div div”).addClass(“showmore”);
$(multiPromoted).removeClass(“promoted”);
} else {
$(“a > span”).html(“显示精简品牌”);
$(“div div”).removeClass();
$(“div div”).addClass(“showless”);
$(multiPromoted).addClass(“promoted”);
}
});
});
</script>
</head>
<body>
<div class=”SubCategoryBox”>
<ul>
<li><a href=”https://redspeed01.com/d/easyvpn24″>佳能</a><i>(30440) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>索尼</a><i>(27220) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>三星</a><i>(20808) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>尼康</a><i>(17821) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>松下</a><i>(12289) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>卡西欧</a><i>(8242) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>富士</a><i>(14894) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>柯达</a><i>(9520) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>宾得</a><i>(2195) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>理光</a><i>(4114) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>奥林巴斯</a><i>(12205) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>明基</a><i>(1466) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>爱国者</a><i>(3091) </i></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class=”showmore”>
<a href=”https://redspeed01.com/d/easyvpn24″><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>

到此这篇关于jQuery使用hide()、toggle()函数实现相机品牌展示隐藏功能的文章就介绍到这了,更多相关jQuery使用hide()、toggle()函数实现相机品牌展示隐藏功能内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!

