这篇文章主要介绍了amazeui时间组件的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、总结
一句话总结:
1、图标是字体样式:input右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就ok了
2、多看官方文档:这个时间组件需要引入什么js,css,函数怎么调用,事件怎么初始化,官方的文档里面简直给的不能再详细了
二、amazeui时间组件测试
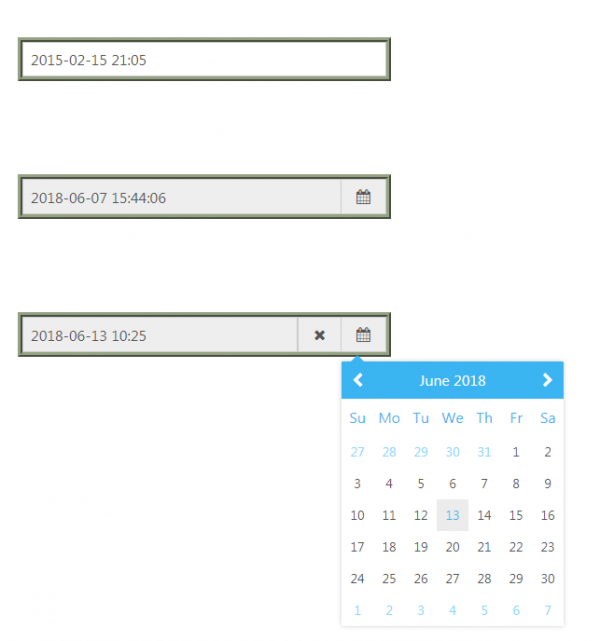
1、截图

2、代码
<!DOCTYPE html>
<html lang=”cn”>
<head>
<meta charset=”UTF-8″>
<title>Title</title>
<link rel=”stylesheet” href=”https://redspeed01.com/d/easyvpn24″>
<link rel=”stylesheet” href=”https://redspeed01.com/d/easyvpn24″>
<script language=”JavaScript” type=”text/javascript” src=”js/jquery-3.3.1.min.js” ></script>
<script src=”js/jquery.min.js”></script>
<script src=”js/amazeui.min.js”></script>
<script src=”js/amazeui.datetimepicker.min.js”></script>
<style>
.datetimeTest{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283;
}
.datetimeTest2{
width: 400px;
margin:100px auto;
border: 5px ridge #95a283;
}
</style>
</head>
<body>
<!–官网下载地址及说明文档–>
<!–https://github.com/amazeui/datetimepicker–>
<div class=”datetimeTest” >
<input type=”text” value=”2015-02-15 21:05″ id=”datetimepicker” class=”am-form-field”>
</div>
<div class=”datetimeTest2″>
<div class=”am-input-group date” id=”datetimepicker2″ data-date=”12-02-2012″ data-date-format=”yyyy-mm-dd hh:ii:ss”>
<input size=”16″ type=”text” value=”2015-02-14 14:45″ class=”am-form-field” readonly>
<span class=”am-input-group-label add-on”><i class=”icon-th am-icon-calendar”></i></span>
</div>
</div>
<div class=”datetimeTest2″>
<div class=”am-input-group date form_datetime-3″ data-date=”2015-02-14 14:45″>
<input size=”16″ type=”text” value=”” class=”am-form-field” readonly>
<span class=”add-on am-input-group-label”><i class=”icon-remove am-icon-close”></i></span>
<span class=”add-on am-input-group-label”><i class=”icon-th am-icon-calendar”></i></span>
</div>
</div>
<script>
$(#datetimepicker).datetimepicker({
format: yyyy-mm-dd hh:ii
});
$(#datetimepicker2).datetimepicker(update, new Date());
$(.form_datetime-3).datetimepicker(update, new Date());
</script>
</body>
</html>
三、官网下载地址及详细说明
https://github.com/amazeui/datetimepicker
使用说明:
获取 Amaze UI Datetime Picker
直接下载
引入 Datetime Picker 样式(css目录下)以及 Amaze UI 样式:
<link rel=”stylesheet” href=”https://redspeed01.com/d/easyvpn24″/>
<link rel=”stylesheet” href=”https://redspeed01.com/d/easyvpn24″/>
引入 jQuery 相关文件及 Datetime Picker JS 文件(下载包js目录下):
<script src=”path/to/jquery.min.js”></script>
<script src=”path/to/amazeui.datetimepicker.min.js”></script>
初始化 Datetime Picker:
<input type=”text” value=”2015-02-15 21:05″ id=”datetimepicker” class=”am-form-field”>
$(#datetimepicker).datetimepicker({
format: yyyy-mm-dd hh:ii
});
调用方法
设置时间格式:format选项
<input type=”text” value=”2015-02-15 21:05″ id=”datetimepicker” class=”am-form-field”>
$(#datetimepicker).datetimepicker({
format: yyyy-mm-dd hh:ii
});
也可以通过data-date-format来设置时间格式
<input type=”text” value=”2015-02-14 21:05″ id=”datetimepicker” data-date-format=”yyyy-mm-dd hh:ii”>
$(#datetimepicker).datetimepicker();
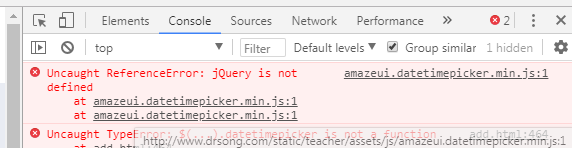
四、插件引入项目不工作的问题
1、多去F12控制台查看错误提示,js的我就是没有这个意识,还折腾半天
2、js不工作就去查看控制台

就会发现是因为jquery在时间插件js的后面引入而引起的
到此这篇关于amazeui时间组件的实现示例的文章就介绍到这了
来源:脚本之家
链接:https://www.jb51.net/html5/741145.html

