这篇文章主要介绍了AmazeUI中各种的导航式菜单与解决方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
与Bootstrap一样,AmazeUI提供的导航式菜单也是喜欢蜷缩在右上角的一个按钮里面,然后一点击就向下拉开一大段距离。这样很不友好。此前《【AmazeUI】手机版页面的顶部导航条Header与侧边导航栏offCanvas》(点击打开链接)是一种解决方案,但是对于一些不使用页面的页面,这种方案则无能无力。
对于此有如下的几种方案可以解决:
一、改造AmazeUI提供的手机端文字横排菜单
AmazeUI提供的手机端文字横排菜单的背景颜色是白色的,字体是蓝色的,没有提供相应的class去改写里面的字体,
我们可以为背景与文字添加一个css,改写其背景与文字颜色
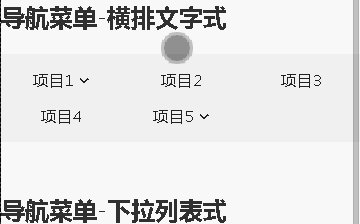
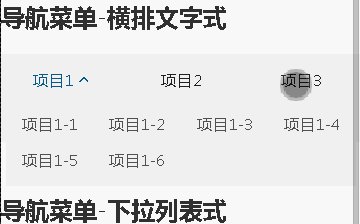
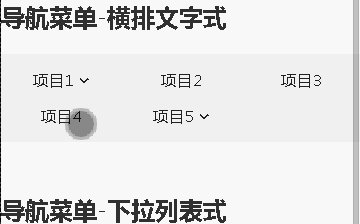
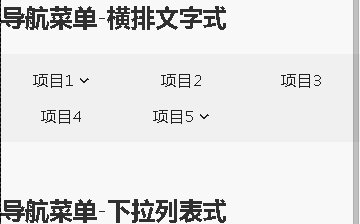
效果如下:

代码如下:
<h1>导航菜单-横排文字式</h1>
<style>
/*这里是改写文字的颜色*/
.am-menu-default .am-menu-nav a {
color:#222;
}
/*这里是改写背景的颜色*/
.am-menu-nav{
background:#f1f1f1;
}
</style>
<div data-am-widget=”menu” class=”am-menu am-menu-default” >
<a href=”https://redspeed01.com/d/easyvpn24″ class=”am-menu-toggle a-in-menu”><i class=”am-menu-toggle-icon am-icon-bars”></i></a>
<!–表示每一个菜单都占3格,也就是在12格1行的布局中占据4格的位置–>
<ul class=”am-menu-nav am-avg-sm-3″>
<!–表示这个项目带下拉菜单–>
<li class=”am-parent”>
<a href=”https://redspeed01.com/d/easyvpn24″>项目1</a>
<ul class=”am-menu-sub am-collapse am-avg-sm-4″>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-2</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-4</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-5</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-6</a></li>
</ul>
</li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目2</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目4</a></li>
<li class=”am-parent”>
<a href=”https://redspeed01.com/d/easyvpn24″>项目5</a>
<ul class=”am-menu-sub am-collapse am-avg-sm-4″>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-2</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-4</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-5</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-6</a></li>
</ul>
</li>
</ul>
</div>
二、利用按钮组与下拉按钮
这里运用了解决Bootstrap导航栏的思想,《【Bootstrap】导航栏navbar在IE8上的缺陷与解决方案》(点击打开链接),但是AmazeUI的按钮组与下拉按钮的复合相当不给力。没有提供下拉按钮与按钮复合的按钮组。同时,其栅格化布局也无法约束其下拉按钮的大小,因此,必须自己整几个div,调节其width与margin属性,规范其大小。
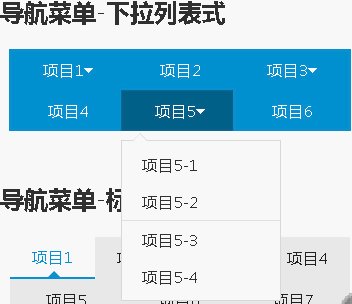
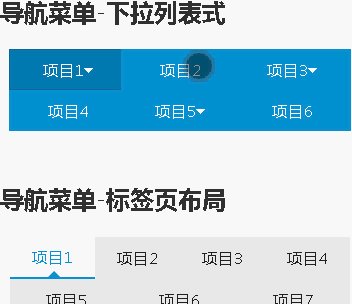
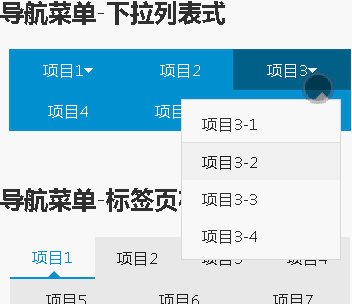
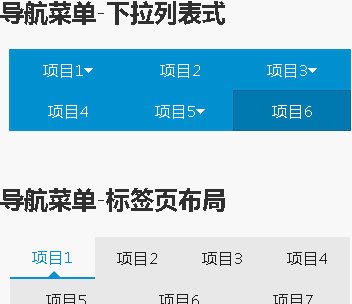
效果如下:

代码如下:
<h1>导航菜单-下拉列表式</h1>
<style>
/*让每一个下拉按钮占据的宽度与居中*/
.am-dropdown{
width:30%;
text-align:center;
}
</style>
<!–这里表示一行–>
<div style=”text-align:center; width:100%; margin-left:-1.5%”>
<div class=”am-dropdown” data-am-dropdown>
<button class=”am-btn am-btn-primary am-dropdown-toggle” data-am-dropdown-toggle style=”width:110%;” >项目1<span class=”am-icon-caret-down”></span></button>
<ul class=”am-dropdown-content”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-2</a></li>
<li class=”am-divider”></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1-3</a></li>
</ul>
</div>
<div class=”am-dropdown” data-am-dropdown >
<button type=”button” class=”am-btn am-btn-primary” style=”width:110%;”>项目2</button>
</div>
<div class=”am-dropdown” data-am-dropdown>
<button class=”am-btn am-btn-primary am-dropdown-toggle” data-am-dropdown-toggle style=”width:110%;” >项目3<span class=”am-icon-caret-down”></span></button>
<ul class=”am-dropdown-content”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3-1</a></li>
<li class=”am-divider”></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3-2</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3-3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3-4</a></li>
</ul>
</div>
</div>
<!–搞完一行,必须自己再开一行–>
<div style=”text-align:center; width:100%; margin-left:-1.5%”>
<div class=”am-dropdown” data-am-dropdown>
<button type=”button” class=”am-btn am-btn-primary” style=”width:110%;”>项目4</button>
</div>
<div class=”am-dropdown” data-am-dropdown >
<button class=”am-btn am-btn-primary am-dropdown-toggle” data-am-dropdown-toggle style=”width:110%;” >项目5<span class=”am-icon-caret-down”></span></button>
<ul class=”am-dropdown-content”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-2</a></li>
<li class=”am-divider”></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5-4</a></li>
</ul>
</div>
<div class=”am-dropdown” data-am-dropdown>
<button type=”button” class=”am-btn am-btn-primary” style=”width:110%;”>项目6</button>
</div>
</div>
这里,每一行最好放置3个组件就好,设置css为text-align:center,还要补上一个margin-left:-1.5%才刚好其居中,width:100%占据一行。
其下的各个div占据30%的宽度。接着的各个按钮、下拉按钮其宽度必须是110%,这样才能刚刚配合好原来的样式,把按钮与下拉按钮符合起来。
其中,里面的li class=”am-divider”意为分割线。
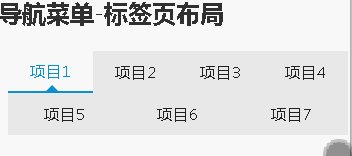
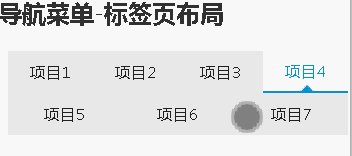
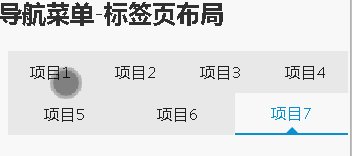
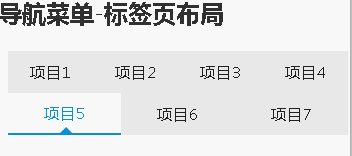
三、利用无下拉项目的标签页
其实手机里面的导航真的无须使用下拉项目。下拉菜单在手机屏幕上是很难点的。直接利用标签页设置一个导航。代码也短,用户也不会不满意。关键是AmazeUI本来就提供这种布局。然后,你再于这个页面里面布置二级导航也可以。
效果如下:

代码如下:
<h1>导航菜单-标签页布局</h1>
<div data-am-widget=”tabs” class=”am-tabs am-tabs-d2″>
<ul class=”am-tabs-nav”>
<li class=”am-active”><a href=”https://redspeed01.com/d/easyvpn24″>项目1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目2</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目3</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目4</a></li>
</ul>
<ul class=”am-tabs-nav”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目6</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目7</a></li>
</ul>
</div>
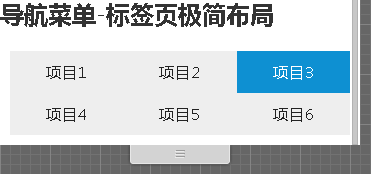
同时,AmazeUI也提供另一种风格的标签页布局,效果如下:

代码如下:
<h1>导航菜单-标签页极简布局</h1>
<div data-am-widget=”tabs” class=”am-tabs am-tabs-default”>
<ul class=”am-tabs-nav”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目1</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目2</a></li>
<li class=”am-active”><a href=”https://redspeed01.com/d/easyvpn24″>项目3</a></li>
</ul>
<ul class=”am-tabs-nav”>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目4</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目5</a></li>
<li><a href=”https://redspeed01.com/d/easyvpn24″>项目6</a></li>
</ul>
</div>
最后贴一下整个页面的效果图与代码:


