这篇文章主要介绍了AmazeUI的JS表单验证框架实战示例分享,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值
1、需求
做一个内嵌到UTribe的学生会活动报名系统前端页面,报名人数最少1人最多4人,表单动态增加最多四个,其中队名必填,队长的所有信息必填,队员的QQ、手机号码选填,参赛时间必选
2、初步设计
这个项目只给了半天时间,而且之前没有在Android端调试页面的经验,而且没有调试布局的机会,只能一次做完部署上去看看效果如何
3、问题
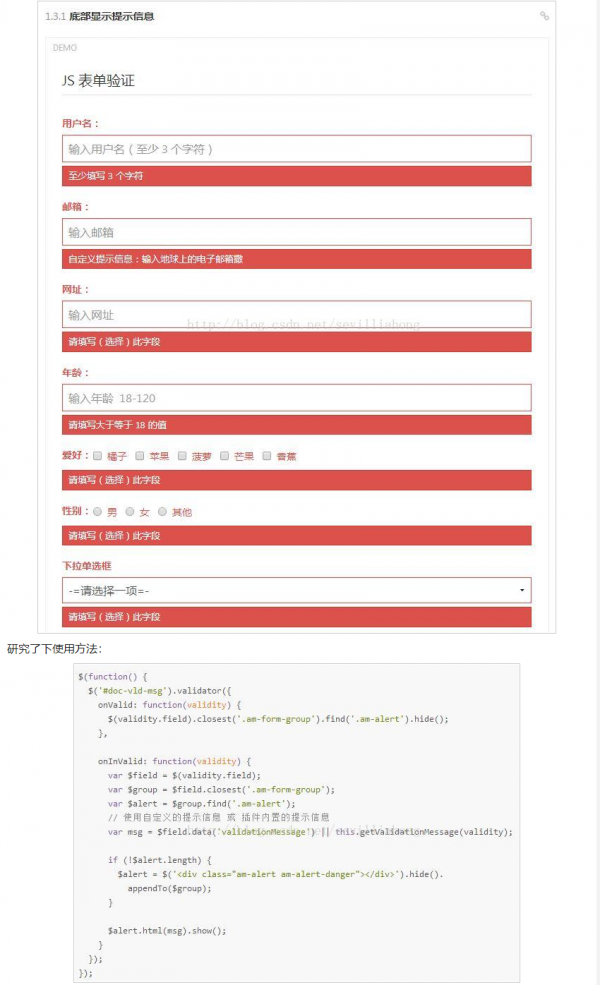
本人是小白,以前做表单验证都是在提交之前用js检查一下参数,但这个项目中参数较多,而且同一字段的校验方式不同,若再用之前的方法工作量显然较大,有没有更好的方法呢?这时候我看到了amazeUI的js验证框架,交互效果不错

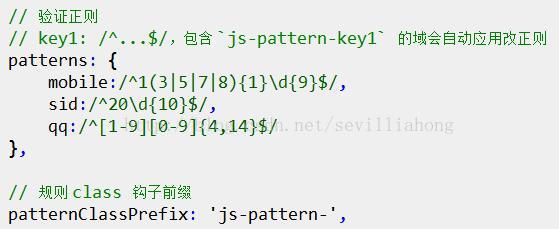
先将目标表单绑定一个validator函数,然后在需要验证的字段加上属性,pattern除了HTML5中已有的email、url等正则,还可以自定义,最后填充function submit来确定表单信息都合法之后的操作,然后我把这个框架运用到了自己的项目上,添加了自定义正则表达式

这里的验证可以根据需求添加到对应字段上,如队长的QQ、手机号码添加验证而队员的不用添加
<input type=”text” class=”js-pattern-qq” data-validation-message=”QQ号不符合规范噢” name=”qq” placeholder=”输入QQ号” required>
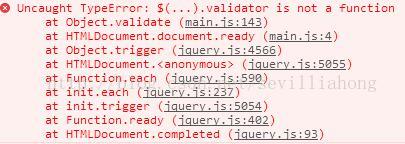
问题1:

这啥意思呢?仔细一看,原来是解释器认不出你的validator方法把,应该是少了某个js引用,遂导包解决

问题2:
由于队员表单的信息和队长的很像,但我总不能一条一条append上去吧?这会产生两个问题,第一是工作量大,第二是代码不简洁,维护起来麻烦,遂想到用clone一个写好的div模板的方法来解决
问题3:
由于要将每个队员的数据整合成json数组的形式传递到后台,在检验请求参数时发现只有队长有gender属性而队员没有,后来发现是因为radio一个name只有一个值,所以要动态改变clone模板的队员的表单的radio的name属性来实现不同队员间gender的差异
var radios = template.find(input[type=radio]);
radios.each(function(){
$(this).attr(name,gender+g_index);
})
然后就能正常接收不同队员的性别属性了
问题4:
覆写完submit方法提交表单后,原本以为到这基本完成了,但测试时发现若表单字段不合法,页面会自动刷新,提示信息闪现后消失,已填入的数据也没了,这显然不符合使用逻辑,后来发现问题出在
<button type=”submit” style=”width: 100%;height: 100% ” class=”am-btn am-btn-default”>报名</button>
注意这里button的类型是submit而不是button,submit会在提交后自动刷新页面,解决办法很简单,在validator对象的submit函数中检验参数时,若不合法则return false,这样页面就不会自动刷新了
submit:function(){
var formValidity = this.isFormValid();
if(formValidity){
if(!member.postMembers()){
 

