Dreamweaver文字或图片怎么添加空连接?Dreamweaver制作网页的时候,需要给网页中的图片或者文字添加空连接,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下。
Dreamweaver制作网页的时候,通常要给一些文字或者图片添加链接,不过在一开始的时候因为不确定该链接最后要指向哪里,所以我们一般会以设置一个空链接先代替一下,该怎么添加空连接呢?下面我们就来看看详细的教程。
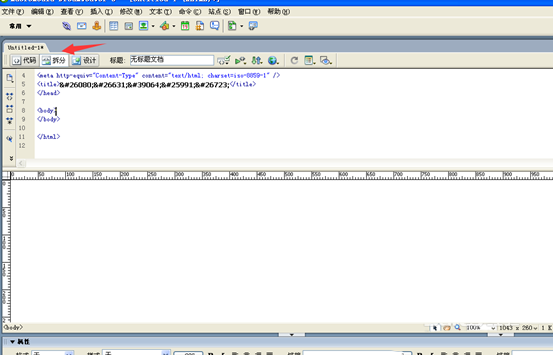
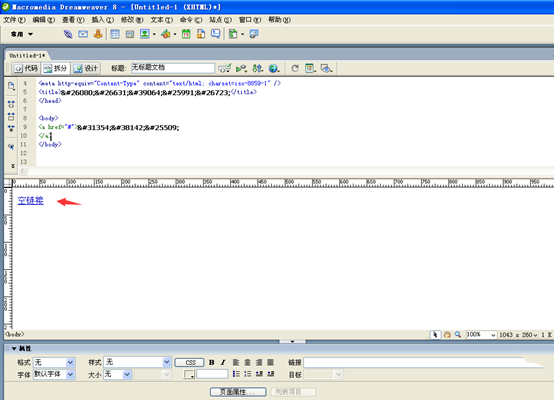
1、打开且创建一个Dreamweaver网页编写窗口,进入后点击“拆分”。

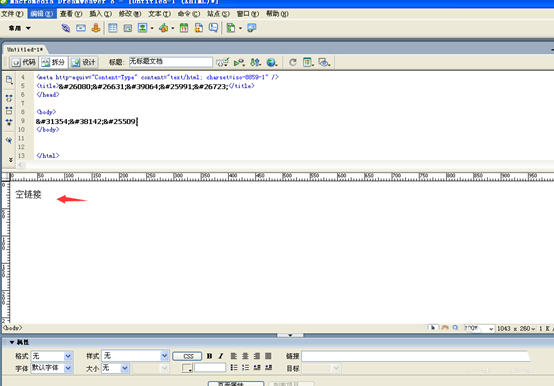
2、点击拆分选项后进入到拆分视图窗口,这时我们在下方的文本框输入我们要添加空链接的字。

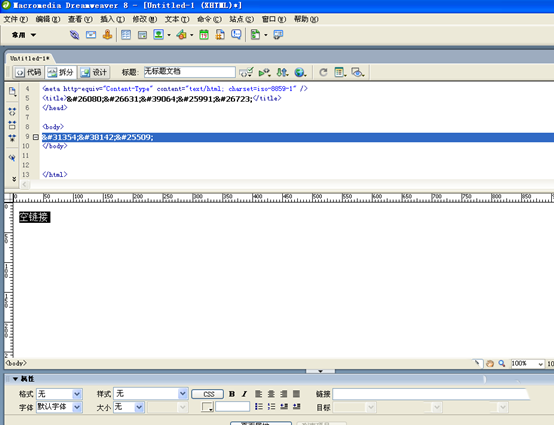
3、输入要添加空链接的字后,接着我们用鼠标拖动选中该文字。

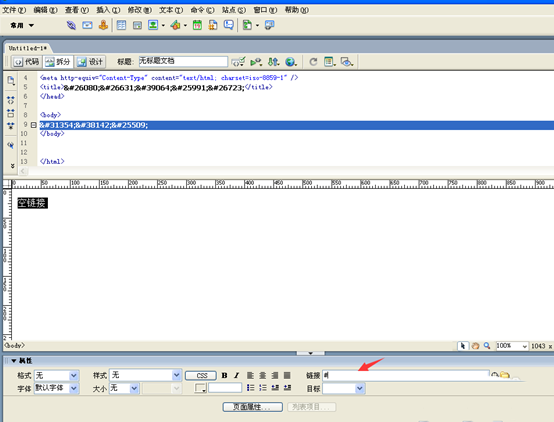
4、接着选中文字后,我们这时再在窗口下方找到链接这一选项,并在链接选项框中输入输入“#”字符。

5、在我们输入“#”符号后,我们即可看到该要添加空链接的文字已经被加上了空链接。

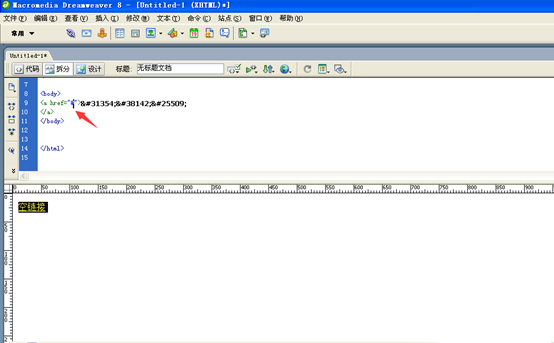
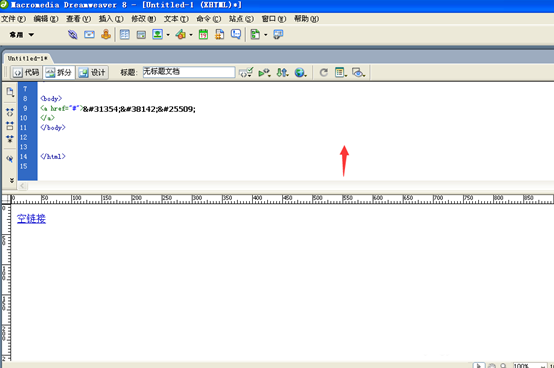
6、如果要取消或更改该空链接,只需在拆分视图的上窗口中找到该空链接,进行删除或者替换即可。


来源:脚本之家
链接:https://www.jb51.net/Dreamweaver/696470.html

