在可视化工作中,我们通常会根据数据的维度分类来制作图表,比如用户性别、年龄段、地区等自然属性,抑或是用户等级、活跃程度、是否付费等行为属性。这时就需要把各属性值组合在一起进行比较,但量少了还好说,一旦属性值过多,很容易使得绘图区混乱拥挤,严重影响数据的表达效果。
当我们面对这种情况时,一般会采取删减不重要、不必要的数据项或者增加图表数量,此外也确实没有什么多么高效的解决方案。
下面我们为大家介绍一下pyechaRts中是如何利用时间轴来组合多个图表的。
顾名思义,时间轴就是一条轴,上面有多个节点,狭义上可以把每个节点理解为年、月、日等时间节点,当然引申一下它还可以表示除时间以外的其他属性。
举个例子
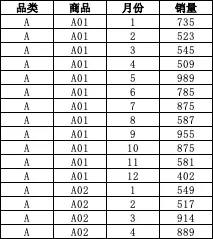
有A-J一共10个商品品类,每个品类下面有5个商品,我们要展示这10*5个商品2020年每个月的销量,数据如下图

10个品类倒并不算多,但是每个品类下又有5个商品,两个维度较差后就成了50个,如果我们把这50个全都放在一张图里,肯定是密密麻麻难以区分。所以我们使用时间轴的方式,把品类和商品两个维度分别表示。
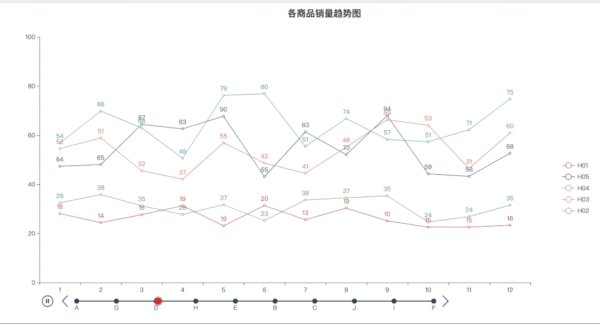
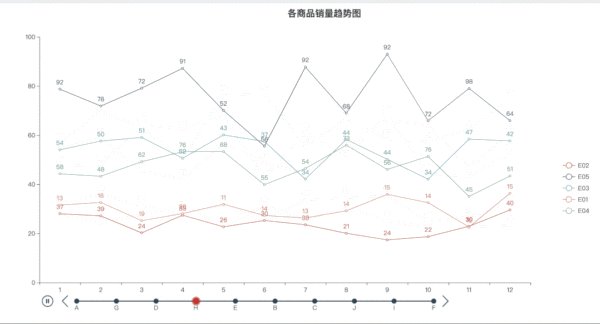
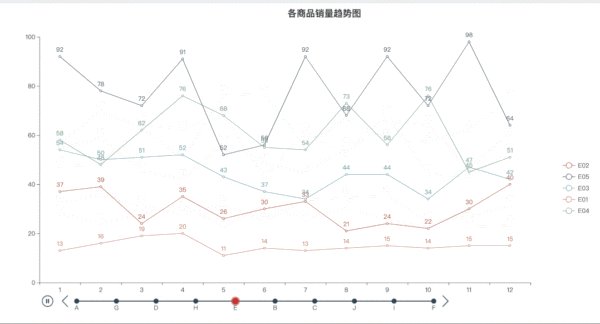
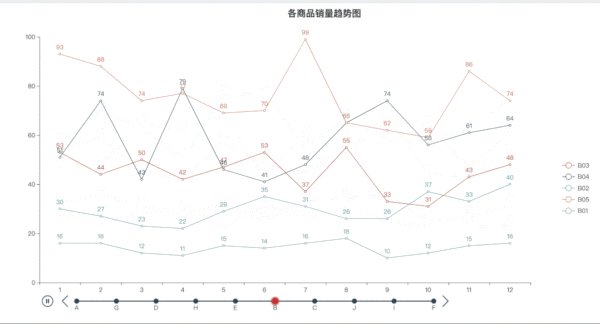
看看效果

如上图效果,可以简单地理解为每个品类做一张图,每张图里用5条曲线表示每个商品,最后将这10张图叠加到一起。最下面的组件即为时间轴,轴上10个点分别表示对应的品类,点击即可切换。
这都是啥玩意儿
第一步,读取Excel文件不必多说。
然后就是创建时间轴对象,和普通图表类型一样进行初始化配置,我们这里只设置高和宽。接下来是设置时间轴的相关属性:
1.axis_type表示时间轴类型,值可以是value(连续数值型)、category(离散型)、tiMe(时间),如果是tiMe,程序会自动计算时间间隔选择合适的显示格式,此处我们适用的是categoRy
2.oRient是时间轴的放置方向,取值为veRtical(垂直)或hoRizontal(水平)
3.syMbol用来定义时间轴上节点的图标,如:””ciRcle””, ””Rect””, ””RoundRect””, ””tRiangle””, ””diaMond””, ””pin””, ””aRRow””
4.syMbol_size控制节点图标的大小
5.时间轴会附带一个播放按钮,点击可以播放和暂停,使用play_inteRval来控制节点的切换时间间隔,单位是毫秒
6.将is_auto_play设置为TRue,页面打开后将会自动播放
7.is_loop_play则表示循环播放
8.is_tiMeline_show就是页面是否显示时间轴组建
9.contRol_posITion是播放按钮的位置,left、Right
10.pos_left、pos_Right、pos_top、pos_bOTToM则是控制时间轴位置的参数,分别表示时间轴离容器左、右、上、下侧的距禂,可以是百分比也可以是绝对值
11.height和width就是时间轴的高度和宽度
时间轴属性配置完成后,使用循环的方式,把每次创建的图表对象line添加到tiMeline上即可。这里只是以折线图为例,实际上时间轴可以对多种图表类型进行组合,比如多个饼图、多个地图,或者是不同图表类型之间也可以在同一个时间轴中实现自由切换。
看到这里,大家应该明白,时间轴其实就是类似于Excel中切片器的一个筛选工具,是将多个图表叠加在一起,然后手动或自动切换每个图表。这样的好处是,在有限的画图区域尽可能清晰有序地展示出所有信息。

