刚接触WordPress的朋友肯定会发现一个问题,那就是访问网站首页,默认的你文章内容都是直接全部显示出来的,这样对于浏览体验来说非常不好,如果在首页采用自动摘要或者文字截断显示,然后出现一个阅读更多/继续阅读的按钮,那么浏览器体验就会好很多了,如下图:

????使用自动摘要前,????使用自动摘要后

那么怎么实现WordPress自动摘要和文字截断显示呢?我这里介绍3种方式,其中方法一和方法三都适用于新手用户,方法二适用于有php基础的用户。
方法一:使用more标签


这个是最原生的方法,只不过写文章的时候你需要自己手动插入一次more标签,对于网站已经有了很多文章的网站来说不太实用。新网站可以采用这个方法,是一个好习惯。
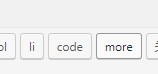
more标签用法,在WordPress后台新建文章的时候,自己在编辑器选择文本(图一),然后插入more即可。
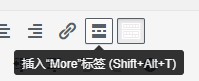
在可视化编辑器上直接点击more标签也可以插入(图二)。
注意,上面两张图都是在经典编辑器里面的效果,你需要禁用Wordpress新版编辑器才能使用。
方法二:代码改造
代码改造对于新手朋友来说可能难度有点大。如果你用的是我之前使用的Twenty Fifteen主题,修改这两个文件的代码就行了。
编辑器打开/wp-content/themes/twentyfifteen/目录下的index.php和archive.php两个文件,查找以下代码:
get_template_part( content, get_post_format() );
替换成以下代码:
get_template_part( content-search, get_post_format() );
其实就是将这两个文件此代码中的content改为content-search
如果你不是用的我这款主题,那么需要自己去主题文件里面查找the_content字段,然后那那段php代码修改为
<?php if(!is_single()) { the_excerpt(); } else { the_content(__((more…))); } ?>这种方法不适合没有网页基础的朋友,因为不同的主题它the_content的位置和内容都不一样,如果改错了网站就打不开,所以如果你要修改,记得先备份修改的文件,出问题就还原。
方法三:安装自动摘要插件

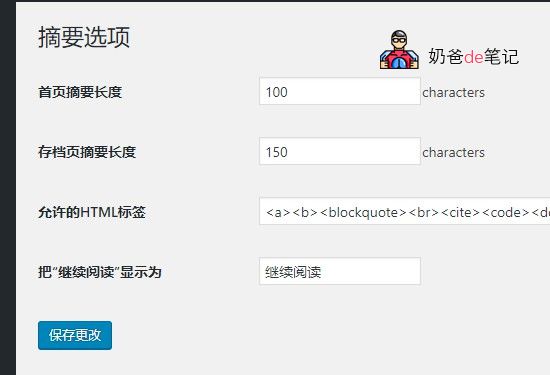
这里推荐的WordPress自动摘要插件是WP-UTF8-Excerpt,下载地址:https://tianxun.xyz/Images/easyvpn24/WXANGCUHXE.jpg” width=”600″ height=”209″ alt=”WordPress首页文章显示“阅读更多”按钮的方法” />
在发文章界面,右上角的显示选项,然后勾选摘要。接着你在文章编辑框下面就会看到摘要框,输入摘要就可以了。WordPress新手教程2:怎么发文章
主题Twenty Twelve的修改方法
我建站笔记目前使用的是Twenty Twelve这款主题,记录一下修改方法。
修改content.php文件第40行,把内容替换成下面的代码即可。
<?php if ( is_home() || is_category() || is_archive() || is_search() ) : // Only display Excerpts for Search ?>

