当我们聊设计的时候,可读性是我们最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计息息相关,与此同时,对比度的控制也是其中的核心。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,你需要借助对比度来表达,让用户真正顺畅的理解。
色彩对比

前景的文字需要和背景有着明显的对比,它需要能够吸引用户的眼球。
创建色彩对比的方法有很多,最流行的做法是在白色或者浅色的背景上使用黑色或者深色的文字。这种设计由来已久,经久不衰的理由是它确实非常有用。当然,将两种颜色倒置过来,也一样有用。
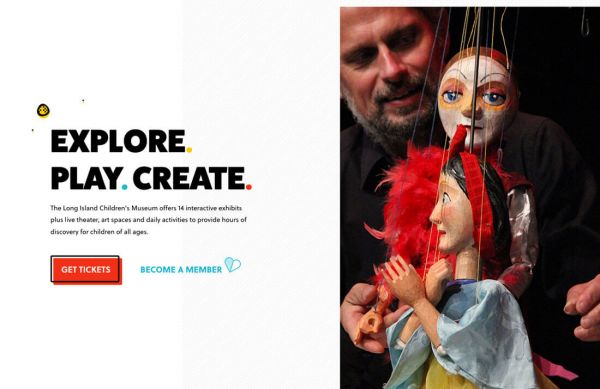
但是,在实际的设计过程中,情形复杂多变。文字和背景的配色往往受到多种因素的影响,这个时候需要多加尝试,反思文字在背景的映衬下是否能够被用户清晰的看到,尤其是在视频和图片之上追加文字排版的时候。
为了降低背景多变的色彩对于文字的视觉影响,一个比较靠谱的方案是在图片和视频上覆盖上一个半透明的有色图层,来统一色调,让文本的可读性更好。设计师可以通过调整这个有色图层的透明度、明度和色调来控制和文字的对比度,这样一来,背景图片和视频中的内容对于文字的影响可以降到最低。
另外一个方案,是将文字和图片、视频分开排布,这样就不会牺牲两者的信息表现力,唯一的问题是需要提供双倍的展示空间,并且需要选取合理的排版布局。
文本样式的对比

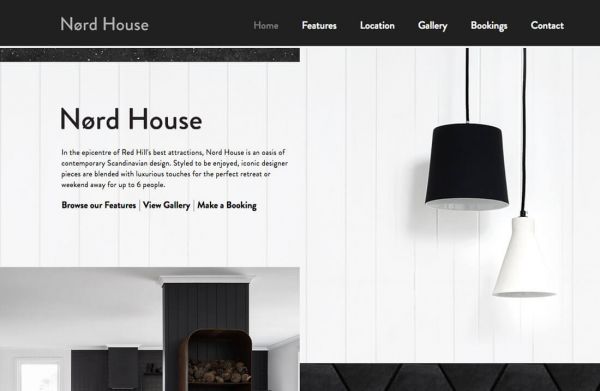
不同风格样式的文字能够借助差异,吸引用户的注意力。有趣而让人着迷的字体越来越多,比如手写衬线字体 Le FARFAlle 就是如此。
单个字体本身的优秀设计是很不错,但是两种不同字体的对比带来的反差,更能吸引用户。
不过,不同字体的搭配是非常讲究的,因为风格不搭的不恰当谁家常常会让用户感到震惊。可以选择一些具有相同特征的不同字体,用户不会为之感到突兀,这些字体最好拥有相同的x高度(小写字母x的高度),在弧度和倾斜角度上非常接近。这些和而不同的字体能让文本内容看起来一致而有差异,有趣而不枯燥。
大小尺寸对比

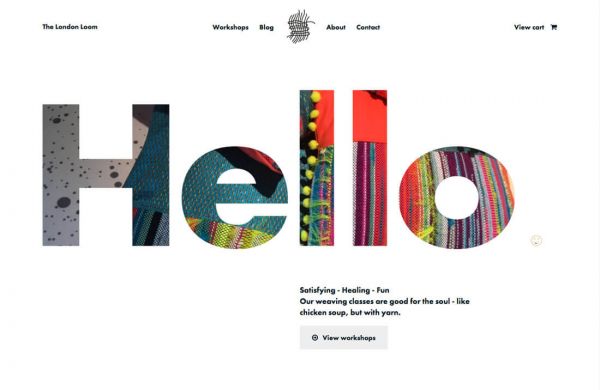
超大的字体和超小的字体所构成的视觉差常常能够让用户惊叹。
当字体大到一定程度的时候,就能带来足够的视觉冲击,如果搭配上很小的字体构成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的效果,但是相比超大字体要困难的多。
字体的大小差异,很容易被用户注意到,超大的字体能够在你的整个设计当中形成视觉焦点。在文章排版中,正文字体使用正常大小,标题和副标题使用超大字体(副标题会相对小一些),这样的设计会让文章排版的轻重缓急清晰地呈现出来。
对齐模式

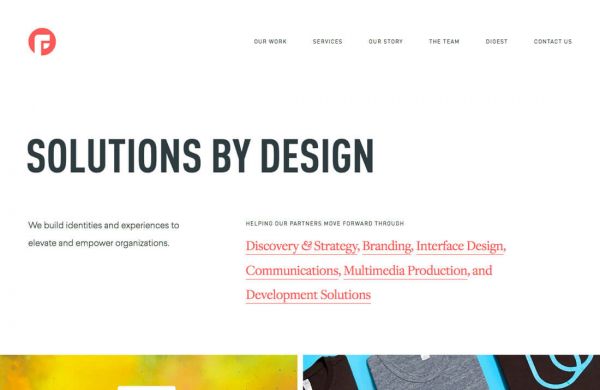
谈到可读性的时候,对齐其实也个无法回避的话题。而在排版中,不同的对齐模式也是能构成对比的。
通常,在对齐的设计上有两种常规思路:
正文和标题采用不同的对齐模式,构成对比
在全部排版中沿用相同的对齐模式
从某种意义上来说,两种思路都是对的。选取那种思路,主要取决于文本、标题和其他设计元素之间的关系。如果采用相同的对齐方式,能否保证标题和正文之间有明显对比、能否从背景和其他元素中脱颖而出?文本的行间距、字体大小、和其他元素之间的距离能否构成良好的视觉差?
在谈到UI中的对齐问题的时候,最直观的模型是一段文本和按钮之间的关系。排版中,文本元素和按钮之间的对齐模式应该是怎样的?这个问题很有意思,许多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又往往不会居中对齐。所以,对齐方式,是由元素本身的属性来决定,根据整个设计,合理搭配。
长文本内容

对于包含大量文本内容的网站而言,正文部分的内容排版就显得相当重要了。如果文本内容都是无缝的呈现出来的话,用户很可能因为没有层次而无法抓住重要信息。
所以,网页中大量的文本信息,应该考虑下列因素:
文本块的区域和大小
每行文字的长度和高度
项目编号和列表
字符的粗体和斜体
色彩
所有的这些属性都能将文本中特定的关键词、信息甚至语气同其他的内容区分开来,它们会成为文本中重要的锚点,将和总要的信息通过这种差异和对比,推送到用户面前。
在较长的文本区块中(尤其是博客和长文中)使用不同的样式来区分不同类型的内容,这样做可以明显降低用户阅读的疲劳度。将长内容分解为更易于阅读的部分,用户才更容易买单。
保持一致

一致性几乎是所有设计领域都遵循的原则,无论你在首页或者标题、正文中是如何运用对比的,最好将它延伸到整个设计规范当中去。
尽量使用相同的色彩,一样的样式,统一的字体,如果设计无法保证一致性,会让用户在界面中感到迷惑。确保用户到哪个地方都会觉得他们在你的网站或者app当中。

