对于高流量的网站,带宽很可能是你IT花费的“元凶”,远远超越虚拟主机和存储费用。另外,如此大量的流量需要花时间,所以在浏览你的网站时,访问者很可能要花很长时间来等待图片的载入。
由于加载时间过长,纵观从一端与访客遗弃的IT成本,你可能想好好看看如何在线管理你的图片。当每一秒传递减少你的网站的整体转换并最终营收-它使得你想尽可能优化你的图片和图片传输而变得非常有意义.
使用Cloudinary,我们想在网站与手机应用程序上的一切相关的图片提供一个结论性的解决方案。通过存贮,你从上传覆盖,操纵,优化并交付。作为一个开发者,你不需要再担心图像相关的R&D和IT.
Cloudinary 解决了大量的共同的图片相关的问题。对于尚未使用Cloudinary的开发者来说,我们认为它很可能有帮助,如果我们列举了其中的我们往往每天会遇到的与他们如何可以(并应该)来解决的问题。
1.“奢侈”的在浏览器端调整图片大小
我们常常观察到开发者所使用的一个快捷方式就是使用浏览器端的图片大小调整,而不是在服务器端就把图片的大小调整好。
情况常常是一样的 – 网站中拥有许多特定尺寸的缩略图,然后图形的设计发生了变化. 新的图形设计要求缩略图尺寸有一点轻微的变化,而我们的开发者,有时是随意,有时则是刻意的,就使用原来的大尺寸图片,只是针对浏览器调整一下图片的CSS高度和宽度,使图片看起来是一张缩略图。
在现代浏览器上,最终结果看上去确实是一样的,但是加载图片所耗费的带块却是不一样的. 你的网站访问这需要浪费珍贵的时间来加载一张不必要的拉图片,而你则浪费了多余的带宽去传输他们. 对于更老的浏览器这一问题会更加的突出,因为他们调整图片尺寸的算法效率是低于平均水品的。
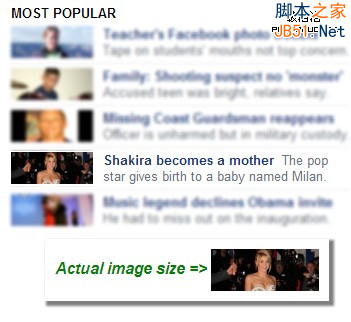
这一问题比你想象的还要普遍许多,它能在我们日常访问的许多网站中找到. 例如,访问 Yahoo 的前头版页面,你会注意到“热点“新闻这里加载的所有缩略图像素都是你所看到的尺寸的两倍.

如何解决: 对于开发者 / 设计者 – 请确保你要发布的图片完美的契合需要他们的网站的尺寸. 即使是同一张图片,也要用不同尺寸的缩略图来适配不同的页面, 创建不同尺寸的缩略图,而不是全都使用同一张大尺寸图片并依赖浏览器去调整它的大小,这样做是很值得的。
2. 没必要的高质量JPEG图片
JPEG图片确实为web带来革命性的影响. 多年以来,这一有损压缩格式让web开发者可以值耗费较任何其它竞争对手更低的带宽来加载带有高细节的高分辨率图像。
而我们仍然不断看到开发者和图形设计师不去尝试对图像进行JPEG压缩. 事实上,在大多数网站中,你都可以在观看质量没有明显损失的前提下安全吧JPEG质量降低一个档次。
而85%的 JPEG 图像质量 似乎很普遍,我们看到许多网站中的质量都普遍是在95%,而一个更低的质量水品,其实可以再不损害整个体验的情况下大大解决带宽. 最终结果是更高的带宽消耗,以及网络延时给用户体验带来的影响。


上面这两张图片质量几乎一样,左边是质量 95% 的 JPEG 大小有 34KB ,而右边 80% 的 JPEG 则只有 17KB , 只要一半的下载时间,且加载的时间是前者的两倍. 这样微乎其微的质量损失是值得的。
如何解决: 不要害怕去尝试更低质量的JPEG. 对于某些网站,我们发现使用 50% 的 JPEG 质量可以为我们带来一个非常合理的结果. 而更高质量的 JPEG 当然总是看起来更好,但质量上的提升并不总是能值回高质量图片所带来的额外的带宽和等待时间。
3.错误的图片文件类型
当前的网站是 JPEG、PNG 以及 GIF 三分天下。网站中平均起来 JPEG 和 GIF 占大约 40%,PNG 占剩下的 20%。
关于这三种格式的好的(以及坏的)方面是它们每一个在网站中都有不同的角色。使用错误图片格式是浪费访问者的时间以及你自己的钱。
在 Cloudinary 中,我们最常见的错误是使用PNG来投递照片。对于PNG的通常的误解是它是无损的格式,并认为它是照片最可能的替代品。通常来说这没错,也确实没必要做优化。只需要一点点PNG文件大小就可以获得质量相当的高质量JPEG图片。

左边的是PNG 图片,它有110KB 大小。右边是一个JPEG图片,看起来差不多,但是只有15KB 大小。
怎么破 :要时刻注意什么图片格式适合于内容显示。PNG应该被用于计算机生成的图片(图表、logo等),或者你需要图片中有部分透明(图片覆盖)。JPEG应该被用于显示抓取的图片。GIF应该在要显示动画时用(使用Jjax载入动画等)。要注意这些是通常的原则,PNG几乎在所有的方面都要胜过GIF。
4.发表未经优化的图片
我们知道PNG是无损格式,但是你知道它可以进一步压缩吗?发表同样精细的图片,免费的PNG压缩工具可以将PNG大小减少达到50%。精细程度相差无几的图片,只有一半大小可以大大提高网站的响应速度。然而,许多开发者和网站设计者却跳过了这一步,发表了未经优化图片。
怎么破: PNGCrush和OptiPNG是两个开源图片优化库,如果你还没有用过,你确实应该用用了。如果你不需要自动优化进程,你可以前往雅虎的smush。它提供手动压缩PNG服务。

上面是一个雅虎smush使用样例。它起作用了。
5.忘记删除图片冗余的meta数据
许多现代网站允许访问者上传照片。无论它是用户的轮廓图还是近期旅行的共享照片,这些都带有现代相机的原始信息,很可能引入许多meta信息到照片中。
meta数据在EXIF/IPTC格式中,包含大量的相机和照片信息,包括相机型号、日期和时间信息、光圈、快门速度、焦长、测光模式、ISO、全球定位和许多其他信息片段。
大多数情况下,脱掉meta信息都是一个很棒的主意。对于隐私保护和减少文件尺寸来说都很好。不幸的是,我们很少看到开发者花时间清除meta信息,这增加了带宽同时也损害了用户的浏览体验。
怎么破:确保你清除了你的图片以及用户上传的照片中的meta信息。如果这些信息是必要的,确保它的可用范围,而不是作为你的图片的一部分。提示:即使图片的meta信息对你的网站来说不是必须的,但是有一个信息片段,那就是图片的原始摄影方向,对于正确显示照片来说是很关键的。当清除Exif信息时,要确保你在Exif信息基础上将图片旋转到了正确的方向。
6.直接从服务器发送图片
一旦你的网站内容就位了,你的下一个目标就是确保你的所有网站图片尽可能快的分发给你的访问者。
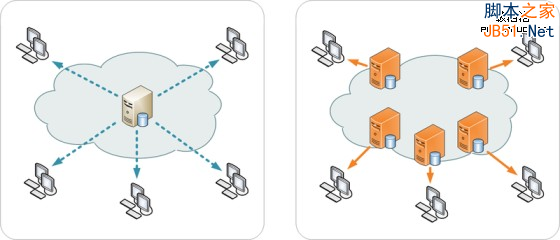
在Cloudinary中,一个最常见的网站问题是,开发者在他们自己的服务器中存储图片,而且通常和他们的网站在同一机器上。这里发生了两件事:
第一,你的服务器忙着发表图片而不是专注于发表你的独一无二的网站内容;
第二,你错过了最惊人的图像分发解决方案之一——内容分发网络( Content Delivery Networks ) 。

如何解决: 内容分发网络是很容易使用的服务,它管理者你网站的图片,比你网站自身管理这些图片的发布要快很多. CDN 依赖于遍布于全世界的超大数量的服务器,或者说 “边界”. 当访问者浏览你的网站是,它们会自动路由到最近的边界文职, 这样图片就能以及尽可能快的速度发布,大幅减少延迟. CDN依据所需的带宽收费,稍微比主机服务商的带框比较贵, 不过如今的CDN价格已经实惠到相当值得一用.
有许多CDN服务提供商可供选择. 只要注册就能开始享受其好处. Amazon 的 CloudFront 算是一个好的开始.
7. 静态图标单个分开传送
除了图片和缩略图之外, 网站还有图标和辅助图像(auxiliary image). Logo, 箭头, 星形, 符号, 标志, 这些都能提高网站的用户体验. 组成按钮, 阴影, 边框的图片片段, 以及其他图片片段, 可以让你根据美工的要求, 动态创建各种部件(widget).
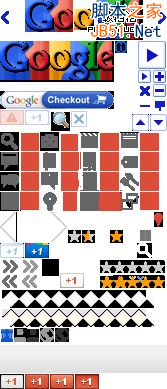
一个网站的小图片多到你无法相信. 拿 Google 的搜索结果页面来说. 你要是经常 Google, 可能对它的简洁界面还有印象。 几乎看不到图标, 对吧? 大错特错。Google 搜索结果页面的小图标 80 个都不止 (!)

开发者会犯的一个普遍错误就是把这些小图标原样嵌入到他们的网站中。浏览器需要花在下载如此多图片的时间是相当多的。下载一张图片时,我们作为访问者需要忍受网络延迟之苦,而因为一般的浏览器平均只支持同时下载不超过6张图片, 所以延时还要乘以图片的下载批次。你的访问者将需要等待他们的浏览器完成对所有这些图片的下载,而你的web服务器可能会因为要应对如此多的下载请求而变得无法响应。你的访问者甚至可能会放弃等待,转而继续他们日常的浏览活动。
如何修

