站长做网站,时常遇到网站加载慢,打开速度慢等情况。有些是因为服务器自身的原因(比如说服务器配置低),但是当服务器配置已经比较好的时候,网站建设好后打开还是很慢。这就是程序的问题了。
在服务器配置好的情况下,程序决定了网站的打开速度。接下来给大家分享几个优化点,可以解决大多数程序
查看网站在全国各地的打开速度(测速)
有些站长会以为,自己打开网站快就是真的快,实际不是。因为经常打开网站,本地缓存或者是服务器离自己所在地很近的原因,你并不能真实的感受到自己网站在面向用户时的打开速度。

我在百度上搜索了一个网站测速平台,这是星空站长网的整体打开速度。(其中灰色的地方因为该平台没有服务器支持,无法给出反馈数据)。整体来开我网站的打开速度在1s-2s。这个速度也是对SEO优化很好的。
注意:有些平台通过ping来检测,ping发包返回的速度反馈作为依据。这里如:站长工具的超级ping。宝塔面板中有一个禁ping的功能,在使用站长工具的时候,你需要先将禁ping关掉。
使用统计工具优化分析来进行排查

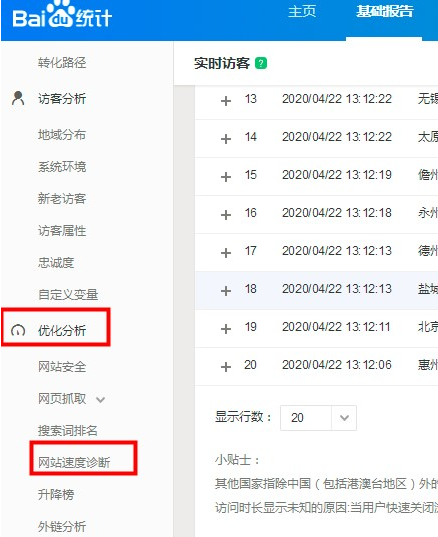
你可以使用网站速度诊断来得到百度官方的优化建议。虽然只有电信和网通两种线路,但是可以优化建议可以作为参考,来修改自己的网站。

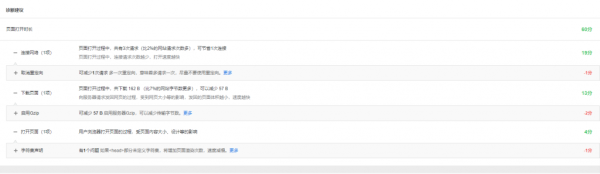
从上图我们可以看到百度列出减分项。
我们可以利用减分项来进行整改网站。
优化落地建议
1.压缩JS,CSS
市面上的开源系统,DEDECMS,DISCUZ……等等都偏向响应式网站H5+CSS3,当网站想要达到炫酷的效果,必然会使用到大量CSS与JS来渲染,当这些文件过多,就会影响网站的打开速度。我们可以通过一些工具(JavaScript-HTML)来格式化JS和CSS的文件,来减少获取,从而加速网站的访问。
2.压缩HTML
不光JS和CSS需要压缩,HTML的代码也可以格式化压缩。
3.讲多个JS,CSS文件合并到一个文件
当外部链接过多,每次打开网页都需要请求这些文件来进行渲染,我们可以将不必要分开的JS或者CSS文件合并到一个文件中。
4.图片压缩
图片的大小也是影响着网站的打开速度。所以图片能压缩则压缩。
5.国外服务器,可以使用国内图床
这个也是因为从国外服务器下载图片太慢。导致无法快速加载网站。
6.使用国内CDN服务

