这篇文章主要介绍了AmazeUI 图标的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。本文主要介绍了AmazeUI 图标的示例代码,具体如下:
<!doctype html> <html class=”no-js”> <head> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <meta name=”description” content=””> <meta name=”keywords” content=””> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <title>图标</title> <meta name=”renderer” content=”webkit”> <meta http-equiv=”Cache-Control” content=”no-siteapp”/> <link rel=”icon” type=”image/png” href=”https://redspeed01.com/d/easyvpn24″> <meta name=”mobile-web-app-capable” content=”yes”> <link rel=”icon” sizes=”192×192″ href=”https://redspeed01.com/d/easyvpn24″> <meta name=”apple-mobile-web-app-capable” content=”yes”> <meta name=”apple-mobile-web-app-status-bar-style” content=”black”> <meta name=”apple-mobile-web-app-title” content=”Amaze UI”/> <link rel=”apple-touch-icon-precomposed” href=”https://redspeed01.com/d/easyvpn24″> <meta name=”msapplication-TileImage” content=”assets/i/app-icon72x72@2x.png”> <meta name=”msapplication-TileColor” content=”#0e90d2″> <link rel=”stylesheet” href=”https://redspeed01.com/d/easyvpn24″> </head> <body style=”margin: 50px;”> <!–添加 Class–> <span class=”am-icon-qq”> QQ</span> <span class=”am-icon-weixin”> Wechat</span> <!–图标大小–> <p><span class=”am-icon-home”></span> 默认大小</p> <p><span class=”am-icon-home am-icon-sm”></span> .am-icon-sm</p> <p><span class=”am-icon-home am-icon-md”></span> .am-icon-md</p> <p><span class=”am-icon-home am-icon-lg”></span> .am-icon-lg</p> <!–Icon button–> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-icon-twitter”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-icon-facebook”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-icon-github”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-primary am-icon-qq”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-secondary am-icon-drupal”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-success am-icon-shield”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-warning am-icon-warning”></a> <a href=”https://redspeed01.com/d/easyvpn24″ class=”am-icon-btn am-danger am-icon-*”></a> <!–旋转动画–> <i class=”am-icon-spinner am-icon-spin”></i> <i class=”am-icon-refresh am-icon-spin”></i> <i class=”am-icon-circle-o-notch am-icon-spin”></i> <i class=”am-icon-cog am-icon-spin”></i> <i class=”am-icon-gear am-icon-spin”></i> <i class=”am-icon-spinner am-icon-pulse”></i> <!–固定宽度–> <ul> <li><i class=”am-icon-qq am-icon-fw”></i> QQ</li> <li><i class=”am-icon-skype am-icon-fw”></i> Skype</li> <li><i class=”am-icon-github am-icon-fw”></i> GitHub</li> <li><i class=”am-icon-cc-amex am-icon-fw”></i> Amex</li> </ul> <!–[if (gte IE 9)|!(IE)]><!–> <script src=”assets/js/jquery.min.js”></script> <!–<![endif]–> <!–[if lte IE 8 ]> <script src=”assets/ie8/jquery.min.js”></script> <script src=”assets/ie8/modernizr.js”></script> <script src=”assets/js/amazeui.ie8polyfill.min.js”></script> <![endif]–> <script src=”assets/js/amazeui.min.js”></script> </body> </html>
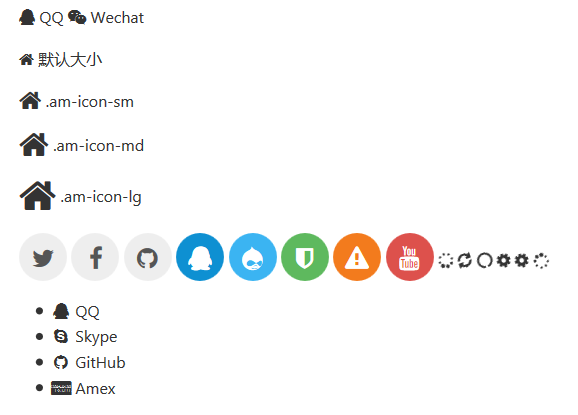
效果图:

到此这篇关于AmazeUI 图标的示例代码的文章就介绍到这了,更多相关AmazeUI 图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!

