如何删除隐藏WooCommerce添加到购物车按钮

想不显示WooCommerce购物车按钮?
WooCommerce是做产品页面的首选工具,但它自带的购物车按钮并不适合外贸独立站,因为B2B外贸产品没有固定的价格,成交都通过询盘,而不是添加到购物车结账。
在本文中,我会教你如何删除隐藏add to cart和价格,一共有4种方法,下面是完整内容。
如何隐藏删除WooCommerce添加到购物车按钮?
1. ELEX WooCommerce Catalog Mode
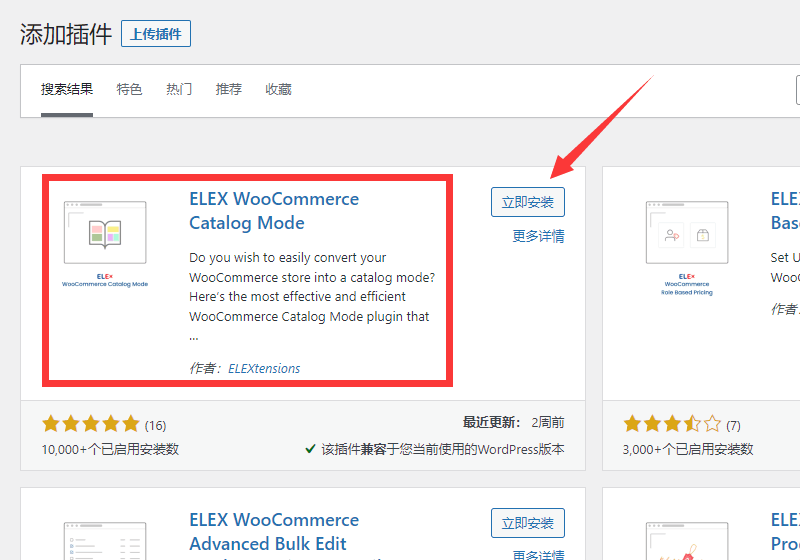
第一种方法是使用 ELEX WooCommerce Catalog Mode 插件。它不仅可以一键删除购物车按钮,隐藏产品价格,禁用结帐和购物车页面,还能自定义购物车按钮链接。

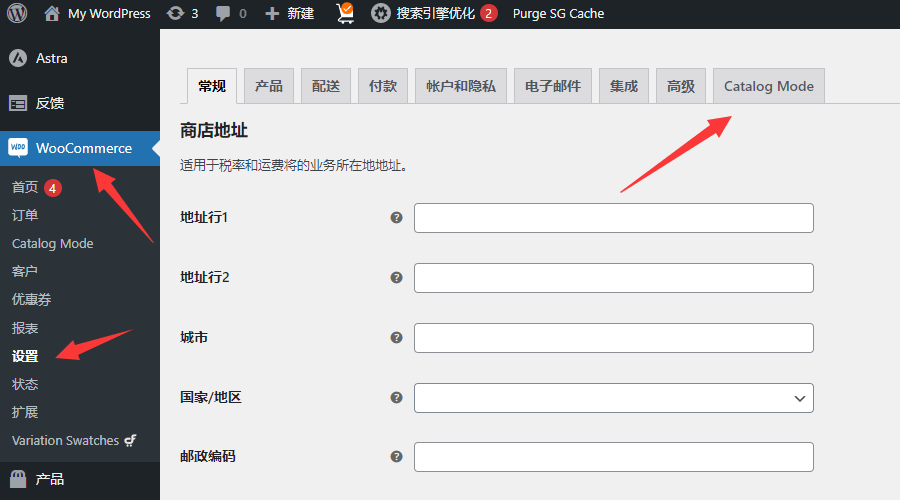
然后,转到菜单栏 WooCommerce > 设置,点击最后一项 Catalog Mode。

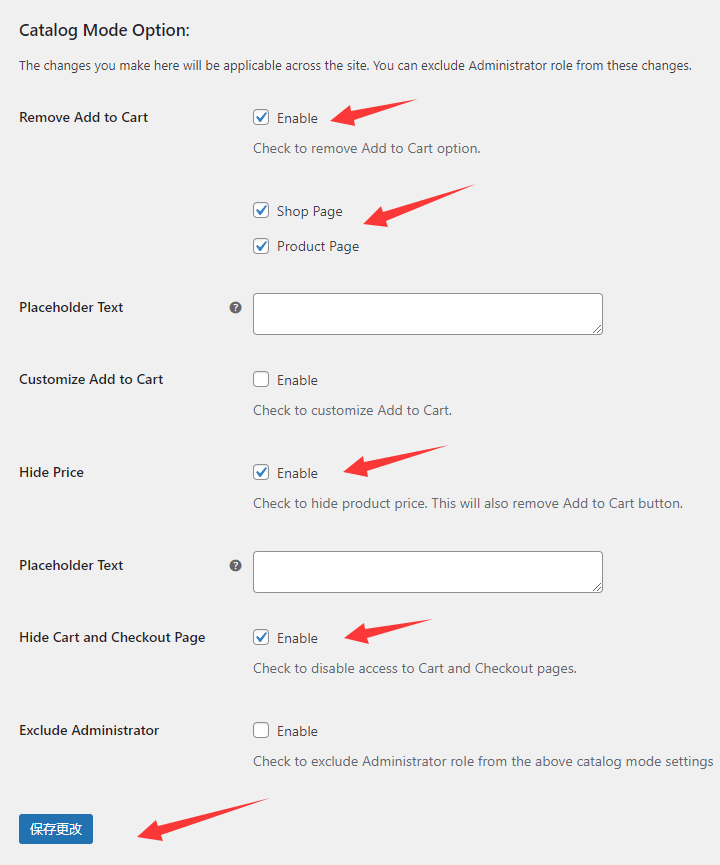
接下来,依次打勾删除 add to cart 按钮,隐藏产品价格和禁用结账页面,并保存修改。

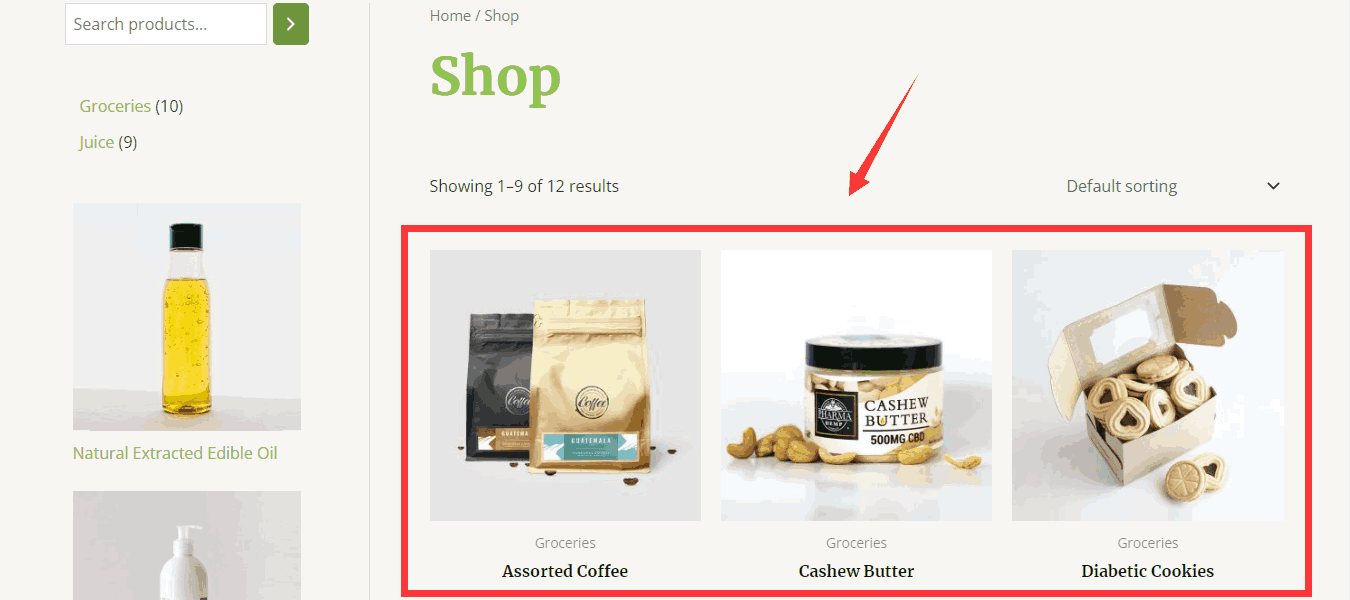
这个时候,只要访问和产品有关的页面,你就会看到 add to cart 按钮和价格,均已被删除。

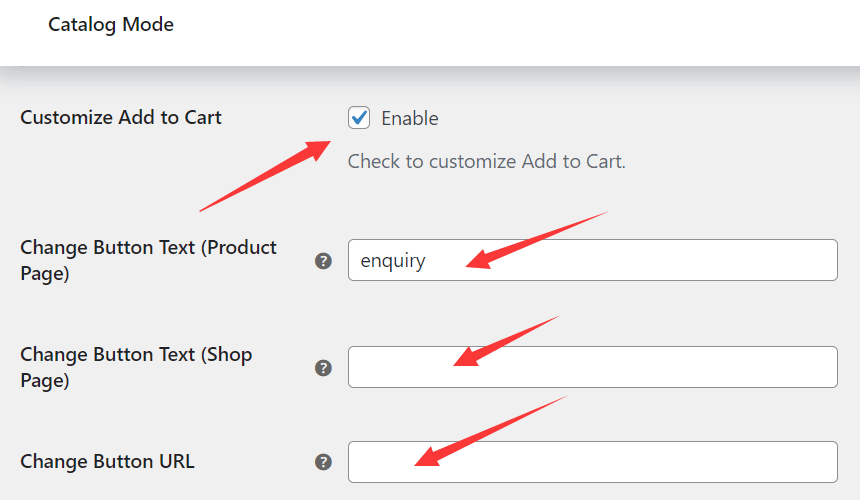
除了隐藏删除,该插件还提供自定义功能,可以修改 add to cart 按钮的文字和链接。

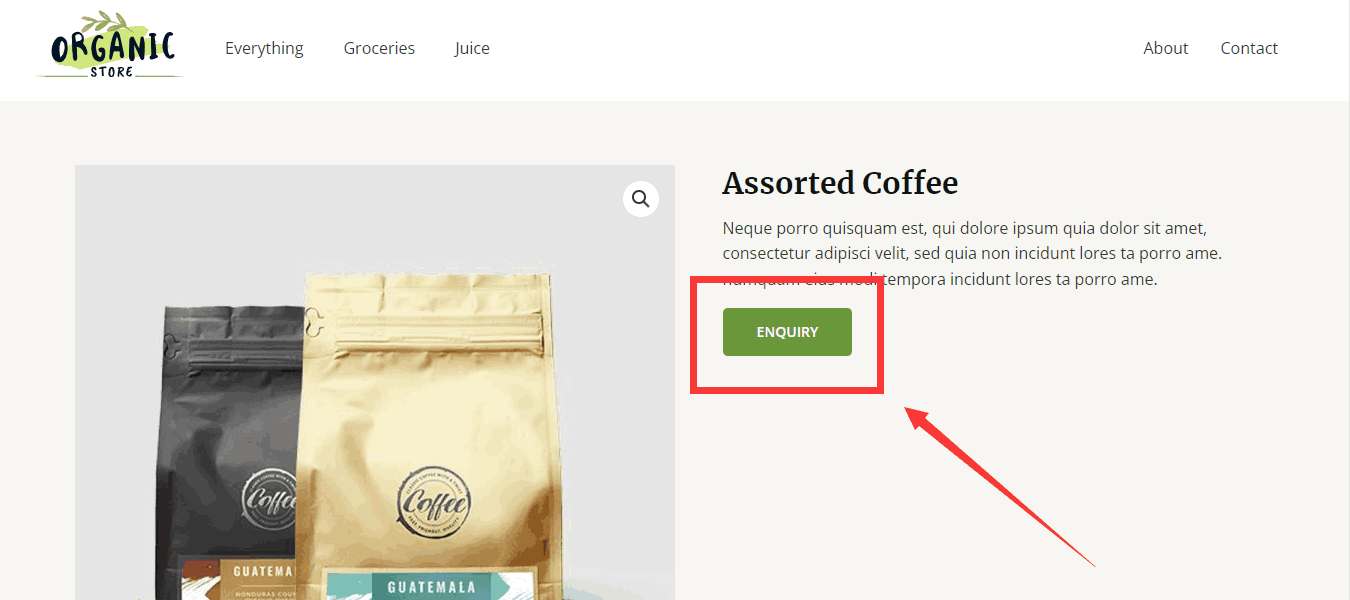
设置好之后,添加到购物车按钮能瞬间变成外贸询盘按钮,这对外贸独立站来说非常的有用。

注意,还有几个和 Elex 类似的插件,比如 YITH 和 eCommerce Product Catalog 也都能删除购物车按钮,制作外贸产品页面。但就口碑和兼容性而言,Elex 要更胜一筹。
2. 删除产品价格
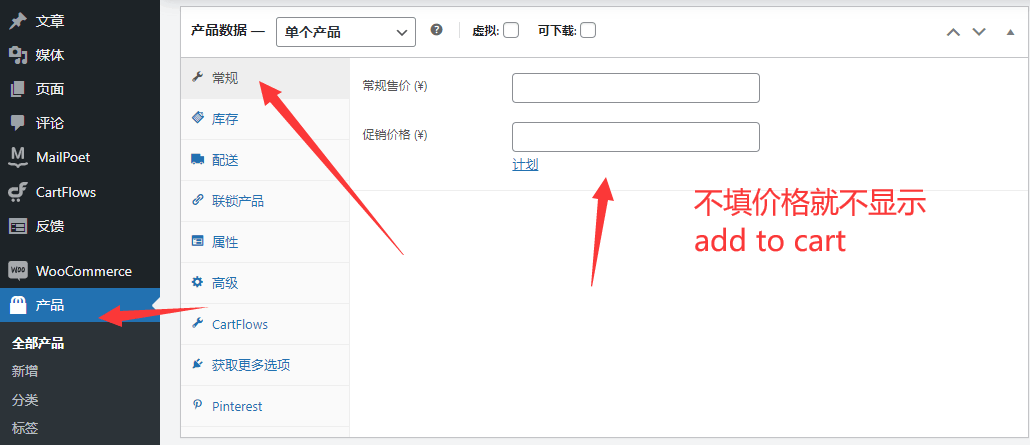
隐藏 add to cart 按钮的另一种方法是删除外贸产品的价格。因为不填写外贸产品价格,那“添加到购物车”按钮也会随之消失。

注意,如果的外贸产品不多,这是一个快捷解决方案,但如果产品数量庞大,可能会很耗时。
3. 使用主题的自定义设置
如果你不想使用插件,还可以通过WordPress主题的自定义选项来隐藏删除添加到购物车按钮,下面我们会以Astra主题为例,向你演示具体操作设置。
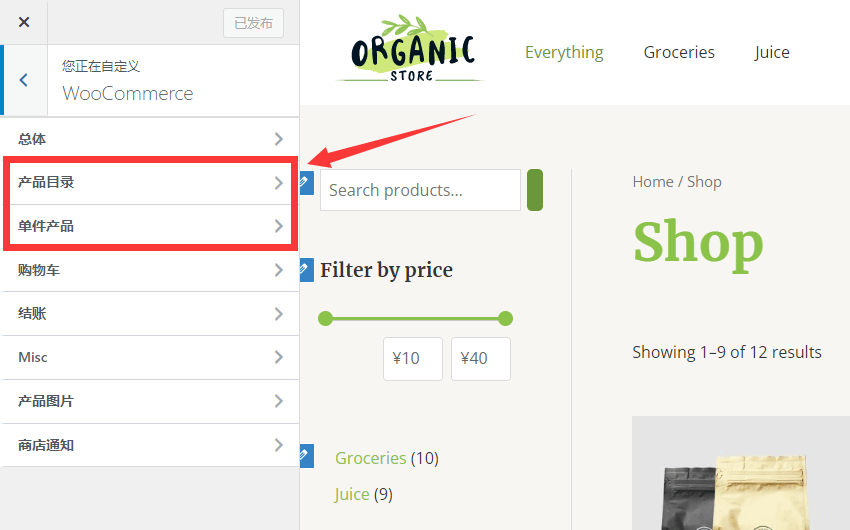
首先,转到WordPress网站后台菜单栏 > 外观 > 自定义,进入后点击 WooCommerce,里面有两个选项需要设置,分别是产品目录和单件产品。

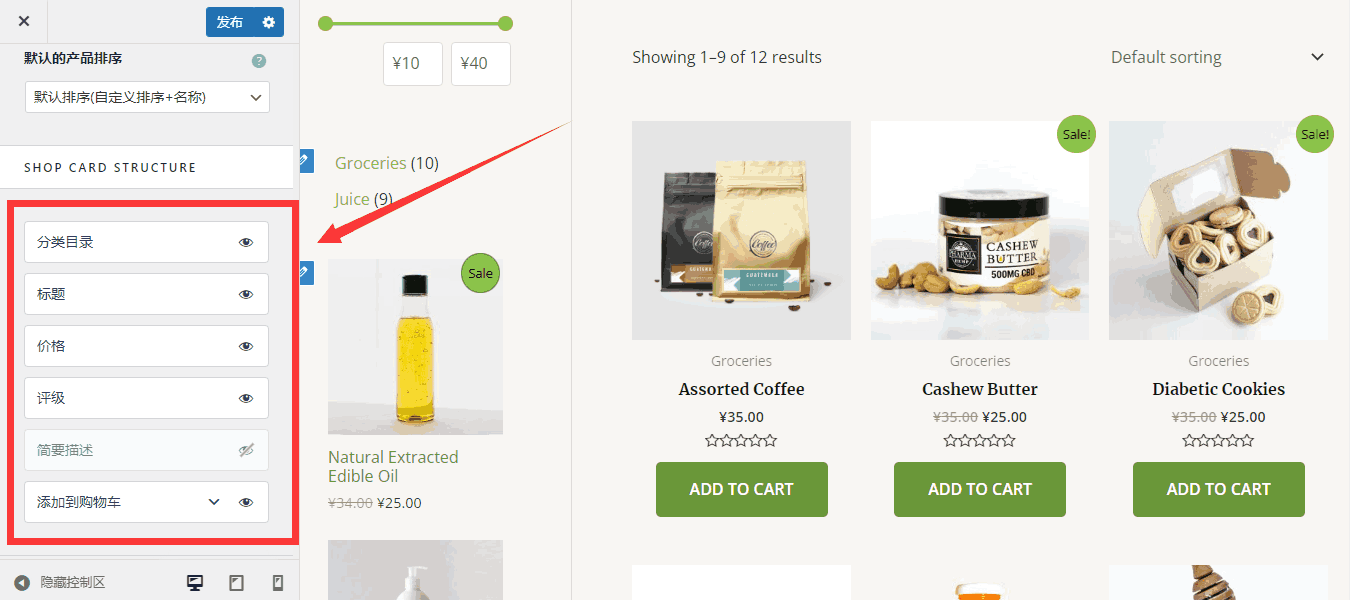
然后,点击产品目录,你会看到左边的选项里有添加到购物车,点击眼睛图标就是删除隐藏。

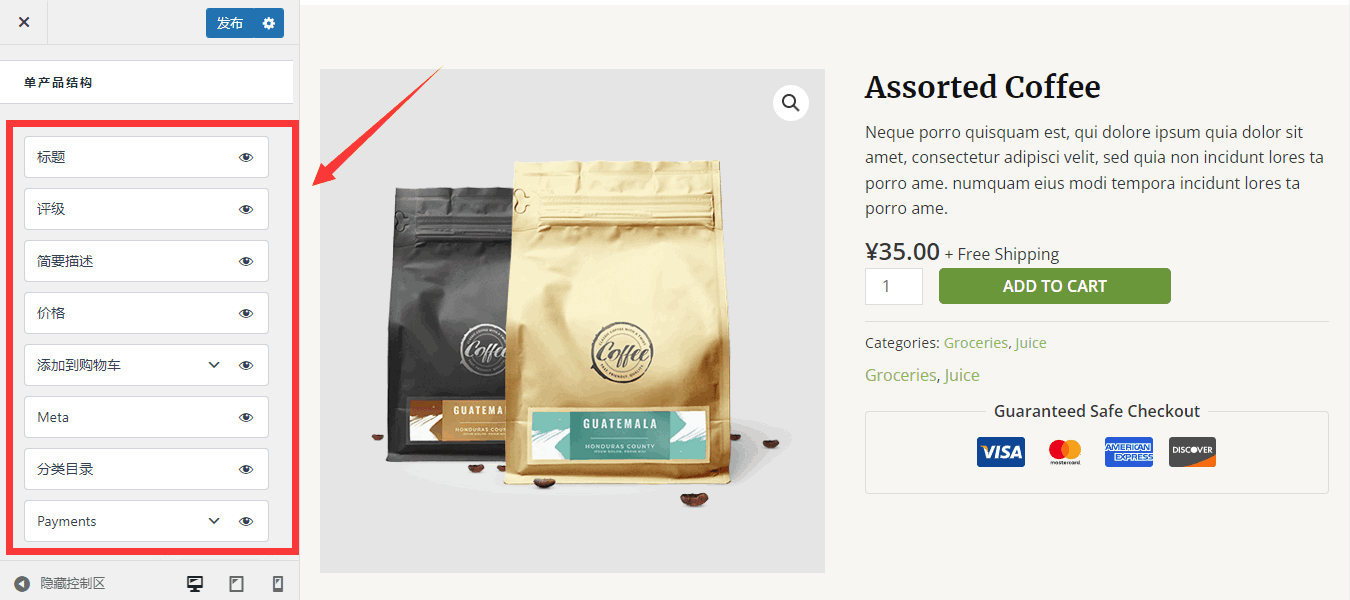
此外,单件产品的设置也类似,你可以按照自己的需要隐藏删除购物车按钮,价格和评级。

注意,如果你的WordPress主题里没有这些设置选项,请使用第一种插件方法来解决按钮问题,或参照下面要介绍的代码,自定义修改 add to cart 购物车按钮。
4. 添加代码删除隐藏购物车
编辑主题代码也可以删除 add to cart 按钮,方法是在主题文件 functions.php 里最后一行添加以下代码。需要注意的是,修改前请务必备份一次网站,以免导致网站错误。
全站删除或隐藏“添加到购物车”按钮
remove_action( woocommerce_after_shop_loop_item, woocommerce_template_loop_add_to_cart); remove_action( woocommerce_single_product_summary, woocommerce_template_single_add_to_cart);
如何删除WordPress菜单导航里的购物车图标?
除了产品页面,产品目录里的 add to cart 按钮,你可能也想知道如何删除菜单里的购物车图标,我们还是以Astra主题为例,向你演示具体步骤。
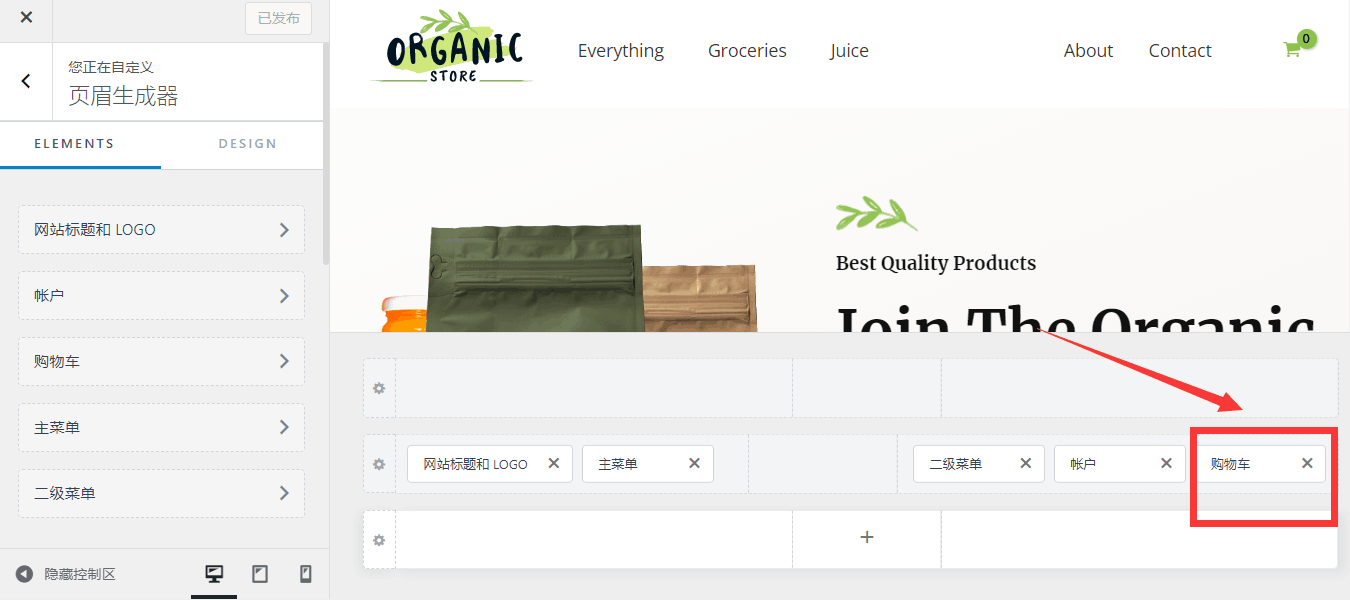
转到WordPress菜单 > 外观 > 自定义 > 页眉生成器,点击删除购物车选项。

总结
本文一共介绍了4种方法,教你删除隐藏添加到购物车按钮,它们能轻松帮你搞定外贸产品页面,引导外贸客户向你发送询盘,而不是误以为你的独立站是做电商的。
最后,如果你是新手,建议使用第一种插件方法,它既容易操作,又不会导致网站出错。

