
ChatGPT Next Web是一个关于ChatGPT的非常火爆的开源项目,在GitHub的star已超3W。借助ChatGPT Next Web,我们可以一键部署自己的跨平台私人ChatGPT应用,国内打开网页直接就可以使用,不需要国外IP,今天ChatGPT中文网就给大家介绍下这个ChatGPT应用。
一、ChatGPT Next Web介绍
ChatGPT Next Web项目地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
ChatGPT Next Web是一个免费的GitHub开源项目,可以一键免费部署我们自己的跨平台私人ChatGPT应用。
以下是ChatGPT Next Web应用的截图(简而言之就是一个支持全平台Web / PWA / Linux / Win / MacOS的ChatGPT应用):

二、ChatGPT Next Web应用介绍
1、ChatGPT Next Web功能介绍
以下是ChatGPT Next Web的功能介绍:
- 在 1 分钟内使用 Vercel 免费一键部署
- 提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS), 下载地址
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表,包括中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština
- 拥有自己的域名?好上加好,绑定后即可在国内直接使用
2、ChatGPT Next Web实例展示
这是搭建好的ChatGPT Next Web,我们通过预设的密码Code,或者提供Open API Key即可使用ChatGPT:

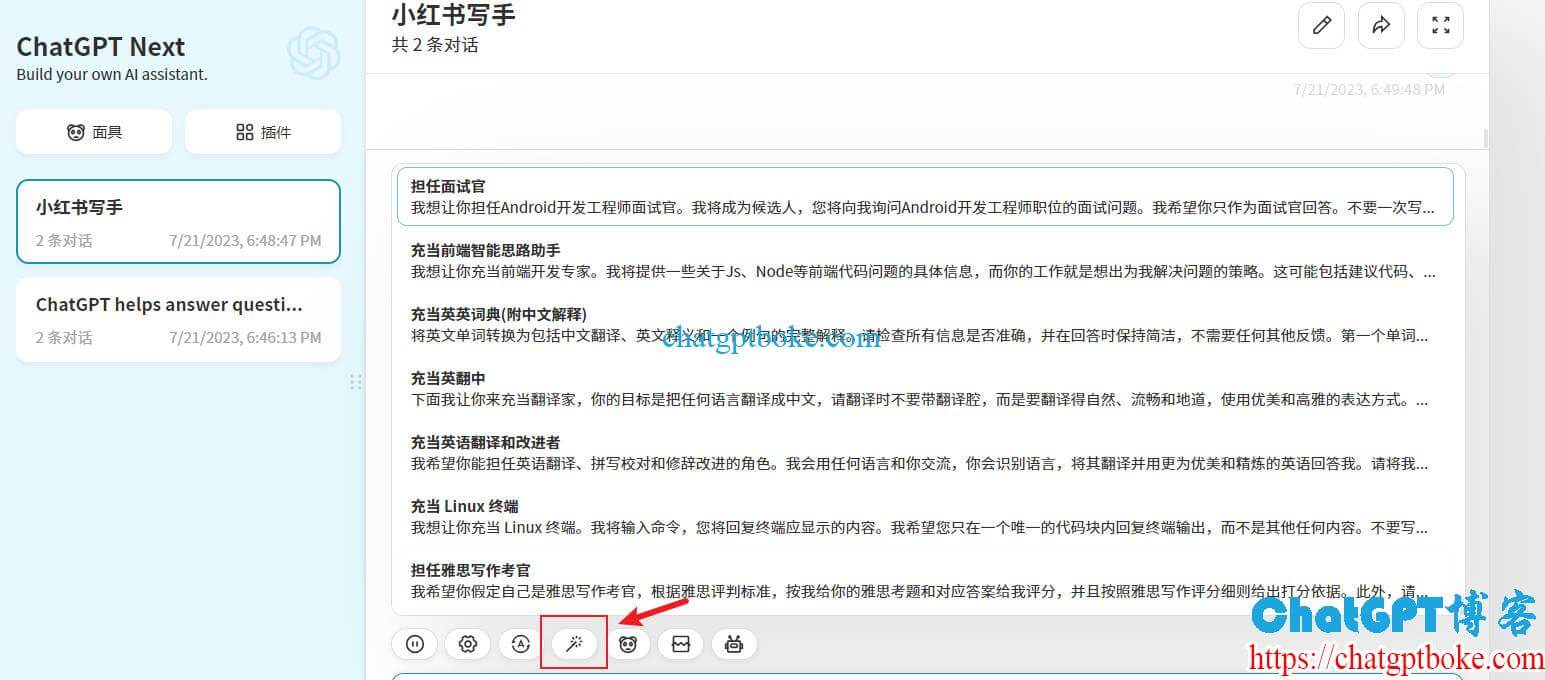
ChatGPT Next Web内置了很多Prompt提示词,方便的让ChatGPT扮演各种角色实现我们的需求:

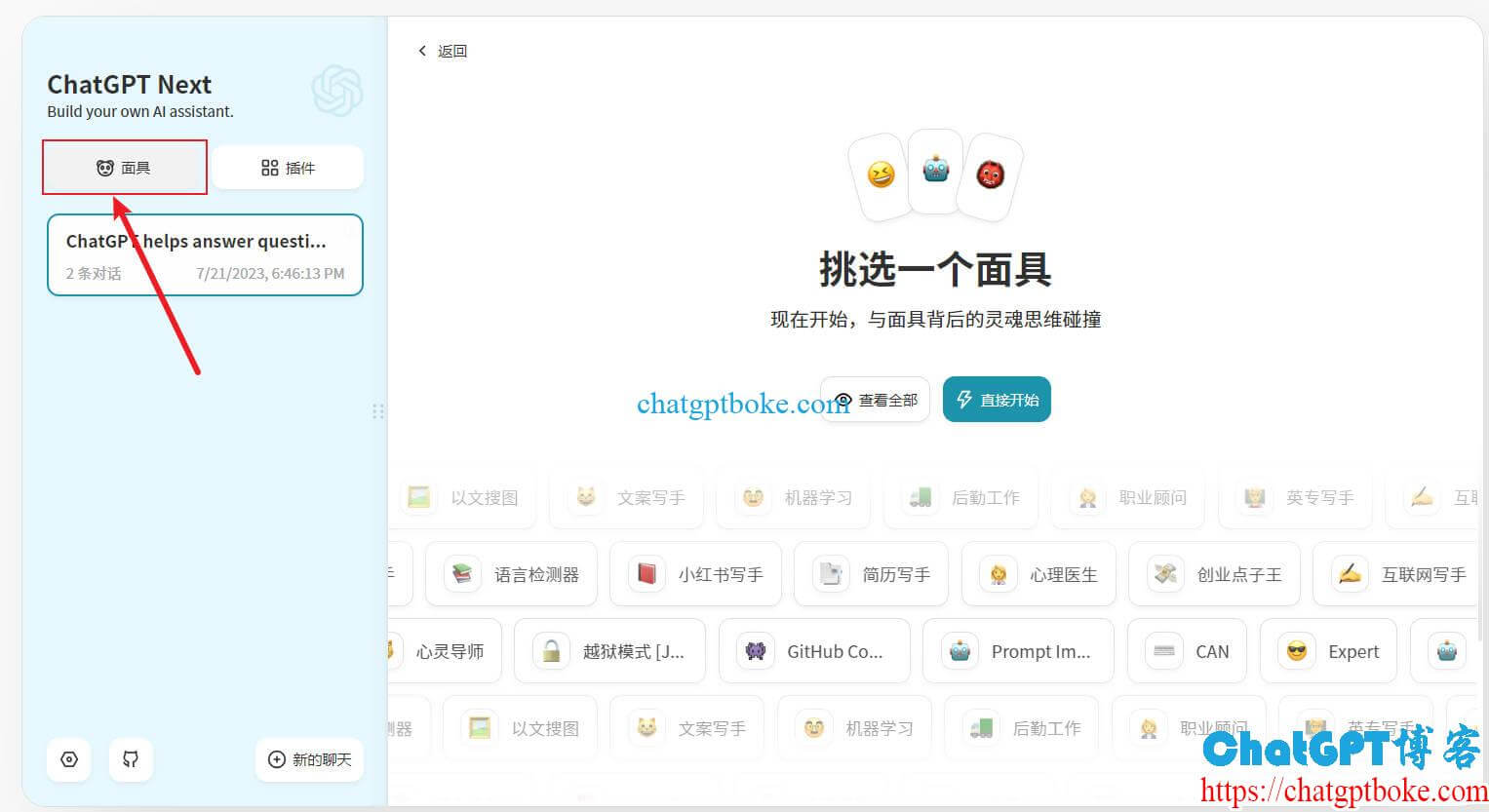
同时,ChatGPT Next Web还有角色功能(面具),方便地创建、分享和调试你的个性化对话:

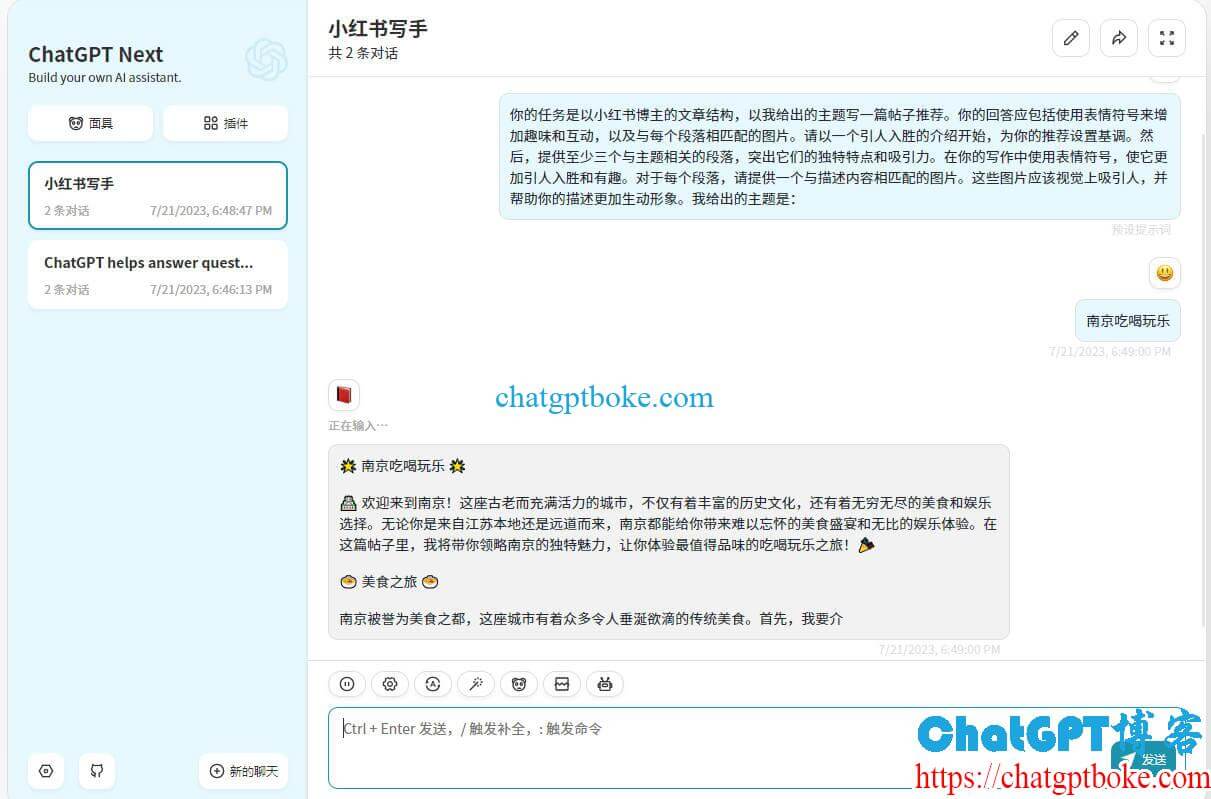
这里以小红书写手为例,通过预设的角色,我们简单的给一个主题就可以让ChatGPT输出一段小红书文案:

三、ChatGPT Next Web部署方法
ChatGPT Next Web支持一键部署到Vercel(免费),也支持部署到自己的服务器,大家可以去GitHub查看。
之后ChatGPT中文网会分享详细的ChatGPT Next Web部署教程。
更新:《ChatGPT Next Web搭建教程,一键部署,完全免费》

