Flatsome是在Themeforest网站上销量第一的WooCommerce主题,本文我教大家如何使用Flatsome来搭建自己的网站。
使用Flatsome搭建网站前提
想要使用Flatsome来作为自己的WordPress主题,首要前提是你得有一个自己的WordPress网站,我建站笔记分享了很多相关的教程,这里就不重复介绍了。
安装好WordPress网站后,我们就可以使用Flatsome来搭建自己的外贸网站了。
Flatsome使用教程
一、Flatsome主题安装
1、从Themeforest购买后下载主题文件
2、把下载的压缩包解压,然后上传主题安装包到WordPress后台上传安装。
3、启用主题,进入向导界面,如下图:

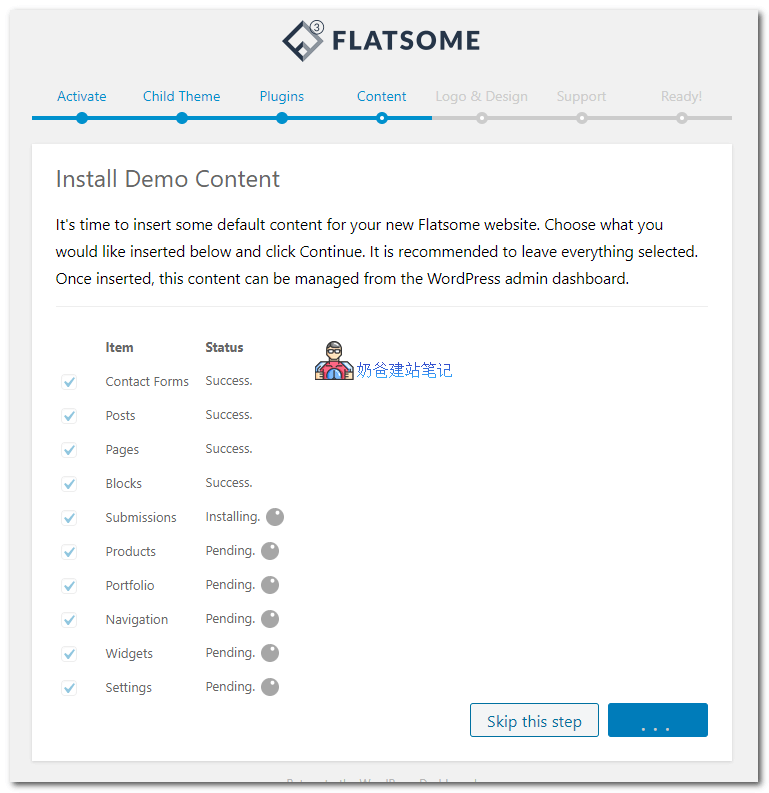
4、跟着向导进行操作。中途会让你输入key、启用子主题、安装插件,导入内容等。
不知道哪里找回key的话。

内容导入完毕后,会让你上传logo和选择预设模板,选择你喜欢的demo样式即可。LOGO图片也可以后面再更换。
5、导入完毕

导入完毕后,你可以选择Setup WooCommerce进行商城插件设置,或者点击View your new website浏览网站。
二、Flatsome主题自定义
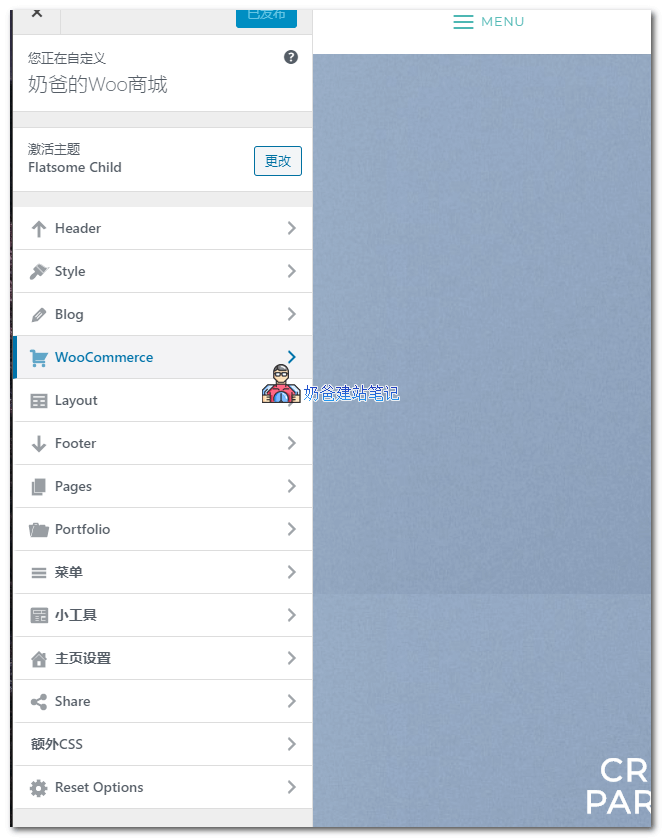
在网站首页点击自定义(customize)按钮,可以对主题进行一系列自定义修改。

在这里可以对主题很多地方进行修改和设置,自己根据实际情况调整参数即可。
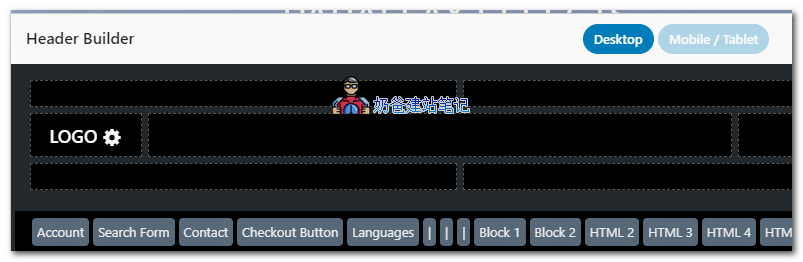
例如在Header的Presets里面可以选择网站导航栏风格,然后在Header Builder界面可以拖动选择头部显示的内容。

如果你网站有国内用户,那么推荐在Style的Typography里面禁用掉Google字体,外贸网站就不用操作了,因为Google字体相对来说会比较丰富,样式更漂亮。
自定义内容设置完毕后,点击发布按钮即可。
三、修改Flatsome页面布局
例如你想重新修改网站首页的布局,那么在网站首页点击顶上的编辑按钮,或者进入WP后台页面找到首页的页面,然后编辑。
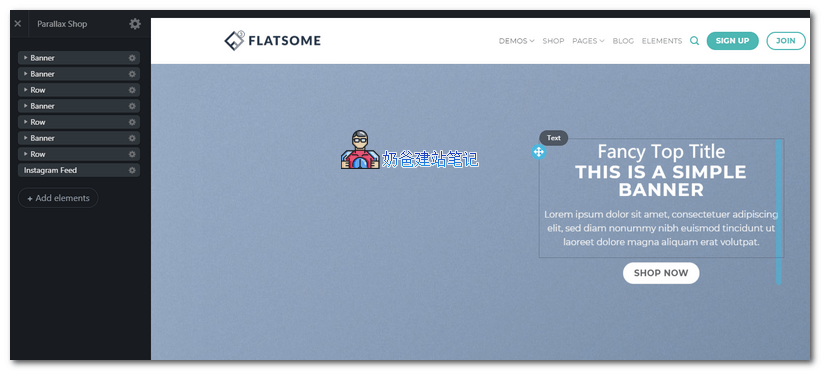
选择Edit with UX Builder,进入页面构建器编辑页面。如下图:

上图中,左侧导航是你当前页面的布局,我们可以看到最上面是两个banner,我们点击第一个banner的内容,可以直接编辑文字。
点击Banner的设置options可以进入banner的具体设置,可以修改背景图片和布局这些内容。
在版块与版块之间,可以点击加号进行新的版块添加。

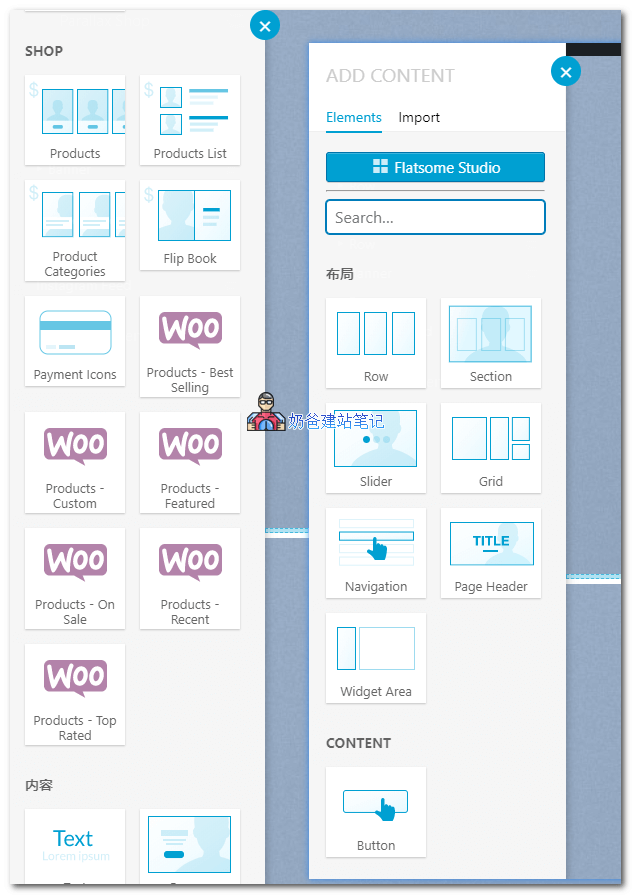
可以添加的内容如下图:

你可以通过这些功能模块自己自定义页面的布局和内容。
所有内容都调试好之后,点击更新即可发表新页面。
一切设置都弄好之后,你就可以上传产品然后网站上线运营了。
以上内容就是我给大家介绍的如何使用Flatsome主题搭建自己的网站教程了。

